デジタルイラストを描いてみたい!と思っても、パソコンやタブレット、タッチペン、イラストアプリと色々と揃えると安くても数万円…。
もちろん買えるのなら即買うけど、自分の趣味ごときに数万円なんて!手が出せないよ!
なんて思っているのなら試して欲しいのが、100均のタッチペンとスマホで描くデジタルイラストです。
今回はなるべくお金をかけずに楽しむ!をテーマに無料のイラストアプリ(アイビスペイント)と私の手持ちのiphoneSE(2世代)と100均セリアのタッチペンでお絵かきをしてみました。
新たな出費は総額220円のみ!
この装備でイラストを描いてみた結果
「アイコンぐらいなら描ける!可能性ある!」と思いました!
 トモ
トモもしアイコンやちょっとしたイラストが描けたら主婦の副業にできちゃうね



副業でお金貯めたら、道具も買えてステップアップも狙えちゃうかも!
私は趣味でイラストを描いていたのが、その延長で今では自宅で趣味のイラストと副業のイラストを楽しんでいます。
そして趣味が広がるって感覚、すごくいいなって日々実感しているところです。
(私が趣味を楽めるキッカケになったサイトについてはこちらの記事からどうぞ)
もし、デジタルイラストに興味があるけど、「道具ないし」と諦めてしまっていた方はぜひ試してもらいたいです。
この記事を読んで、持て余していたおうち時間や、イラストは手描きしか描けないしデジタルなんて無理と思っていた時間がもったいなかった!
デジタルイラストやってみよー!
なんて思ってもらえたらとっても嬉しいです。
100均タッチペンの描き心地を調べてみた
100均でタッチペンを探すと大まかに2種類のタッチペンのペン先があります。
- ディスクタイプのタッチペン
- 丸ゴムのタッチペン


近所の電気屋さんにも行ってみましたが、ディスクタイプとか丸ゴムタイプのタッチペンの価格は1500円ぐらいから7000円ぐらいでした。



結構高いんですね
用意した100均(セリア)のタッチペン
今回はこの2つをセリアで買ってきました。
「イラストに」といううたい文句がついていたのがこの2つです。





でも、アップルペンシルとかってディスク付いてないけど…。見るからに描きづらそう



だよね〜。ということでこの100均のペンでどこまで描けるのかを実際に検証してみたよ
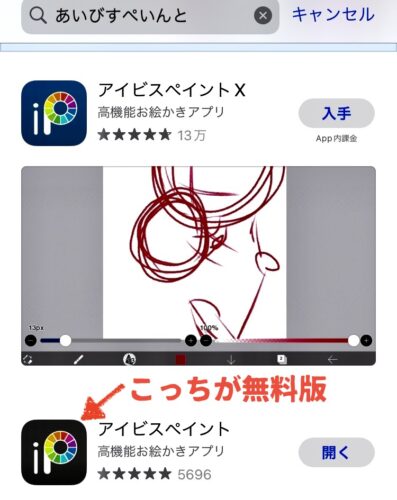
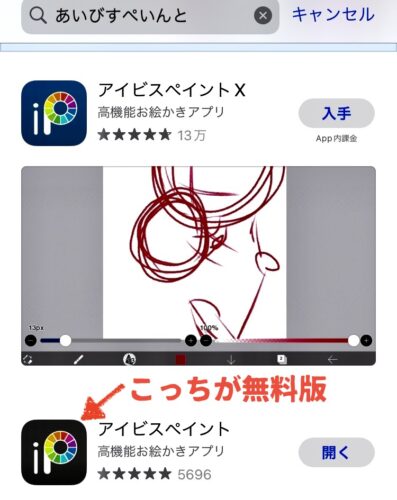
使用するイラストアプリは無料版のアイビスペイント(ibisPaint)です。


アイコンの背景が黒いのが無料版です。
100均タッチペンの描き心地は?


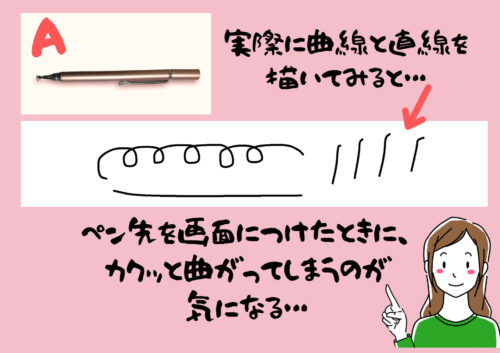
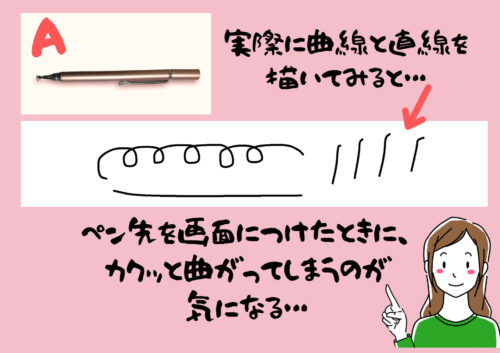
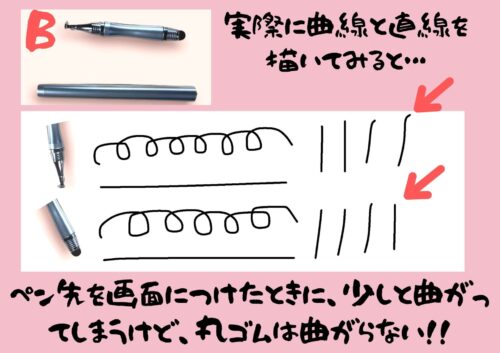
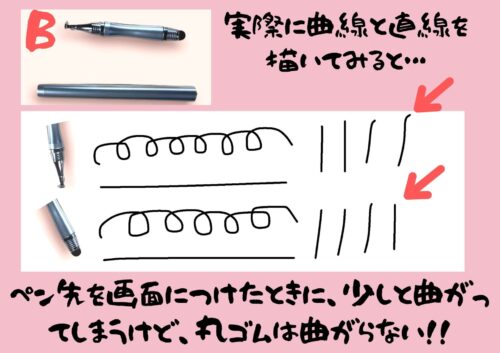
2つのタッチペンを分かりやすくAとBとしました。
- A:ディスクのみ
- B:ディスク&丸ゴムのディスク
「イラスト向き」なのでしっかり描けるのかな?と思ってアイビスペイントで実際に線と円を描いてみた結果がこちらです。


Aのタッチペンはペン先が画面に着くときにフニャっと曲がって、それが線にも現れています。
ちょっと気になる…というか縦線はかなり描くのが厳しいといった印象。
なぜか横線の時はフニャッとなっても2回に1回ぐらいマシな線が引けました。


Bの方がディスクタイプのペン先が少し硬めに感じます。
なので、ペン先が画面に着くときにフニャッと曲がるのも少なめです。
丸ゴムのペン先はしっかりと画面にペン先を押し付けないと描けないのですが、その分フニャッとしないので線の描き出しが曲がることがありませんでした。
ただ、丸ゴムは画面との接地面が広いため、どこから線が引かれるのか?が分かりづらいです。
2本ともディスクタイプはタッチペンの先が画面に付いた時にふにゃっと曲がるので、描いた線の先がカクッと曲がります。
実際に線を描いてみるとわかると思いますが、スマホの小さな画面で「気を抜くとカクッとなってしまうペン」で下絵から描いていくのはかなり難しいと思います。
この時点で何もない下書きから100均のタッチペンとアイフォンSE(2世代)で描くのはさすがに難しいと判断しました。



え?じゃあやっぱり100均のタッチペンではイラストは描けないってこと?



いいえ。下書きを先に紙などに描いて用意しておくことで、この問題はクリアできます!
アイビスペイントと100均のタッチペンとスマホでアイコンを描いてみる
100均のタッチペンの描き心地の結果から
下書きは先に用意する方法で100均のタッチペンとアイフォンSE(2世代)で描いていくことにしました。
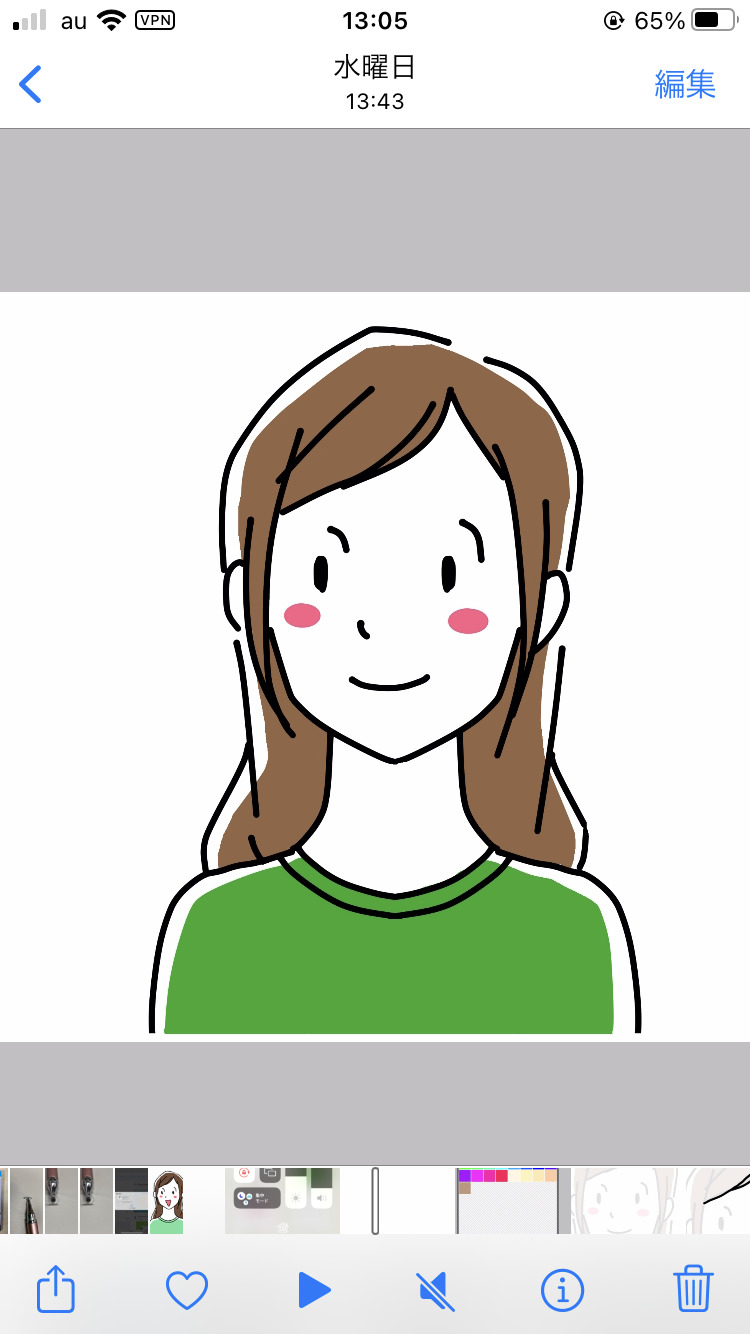
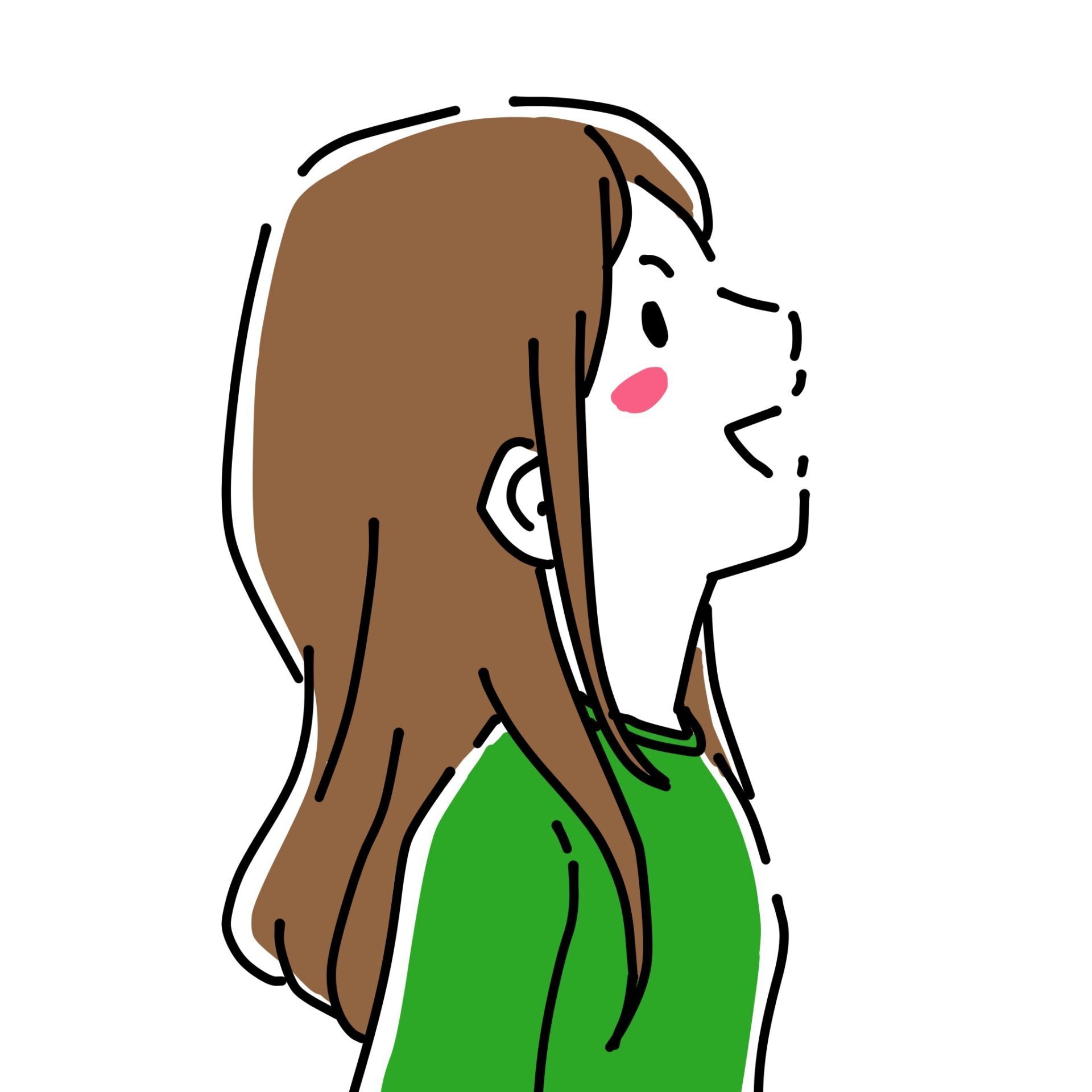
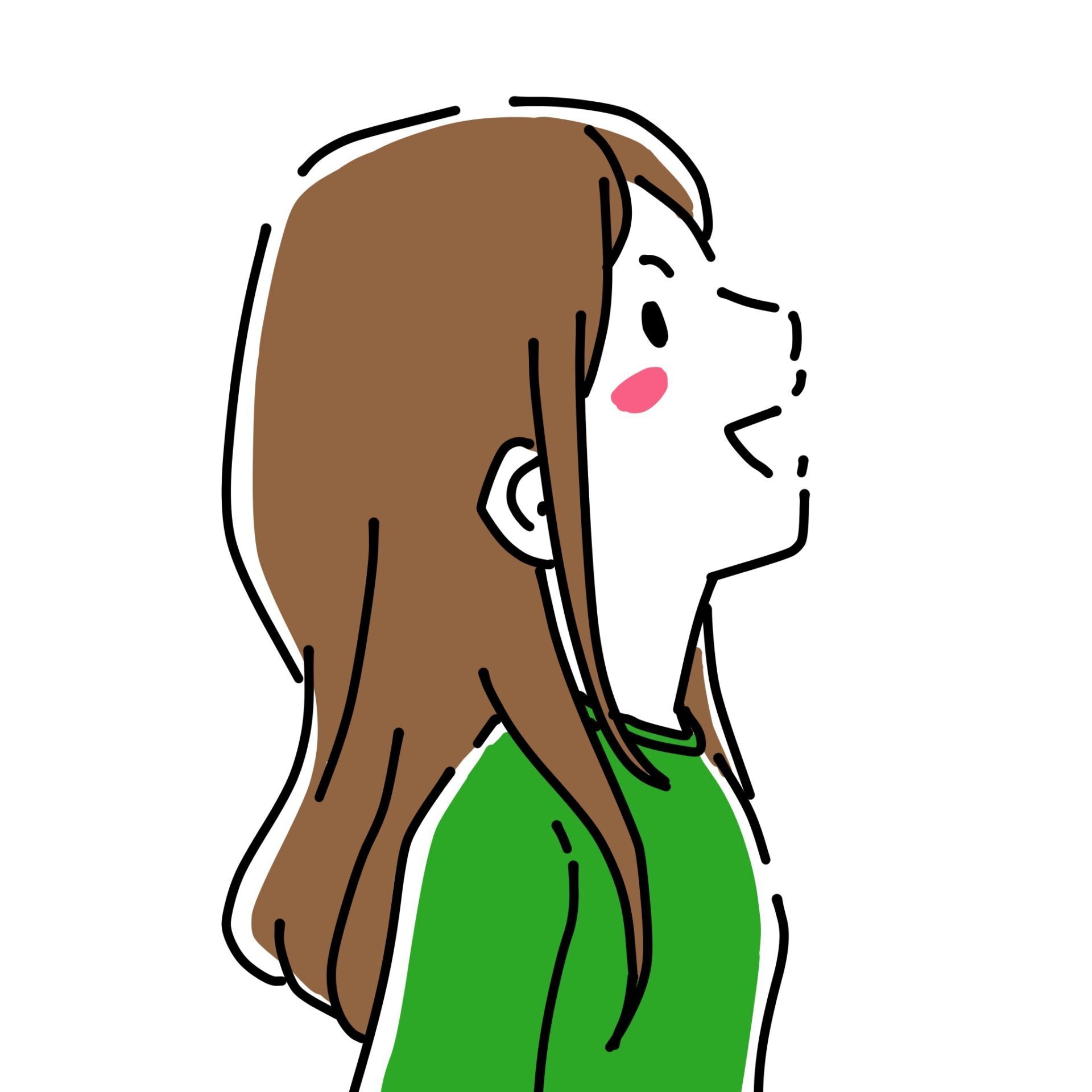
どうせ描くのなら使えるイラストを、ということで今回は私のこのサイトのアイコンを描いていきます。
流れは
- 線画を描く(元絵をトレースする)
- 色を塗っていく
- 完成
といった感じになります。
線画を描く(元絵をトレースする)
線画はあらかじめ用意した線画(紙に描いたものなど)を取り込んでトレースします。
アイビスペイントを起動して用意した下絵を読み込みます。


線画抽出」の画面は「キャンセル」します。
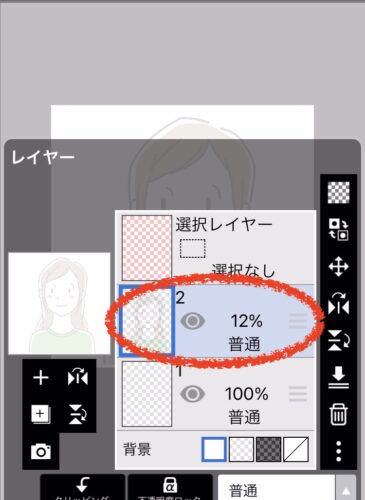
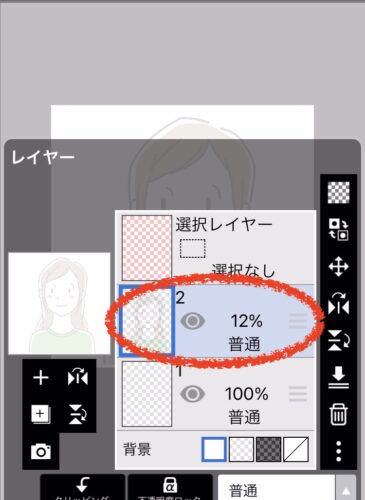
下絵の透明度をうっすら見えるように(今回は10%ぐらい)します。


下絵のレイヤーの上に新規レイヤーを「+」マークを押して作ります。
この新規レイヤーに線画を描いていきます。




小さいままだと描きづらいのでできる限り拡大したり画面を回転させたりして、丁寧に描いていきます。
縦線の時に「描き始めがカクッ」となりやすいので、上手く描けない時は画面を回転させて横線にして描くと上手く描けます!
3つのペン先で線画を描いて比較してみる


3つのペン先で線画を描いた結果がこちらです。






- A:ディスク
描き初めが曲がってしまうため、描きたい所から線を描くことができない - B:ディスク
Aよりも芯が硬めのため、気をつければ描き始めが曲がらないで描ける - B:丸ゴム
一番線が思い通りに綺麗に描けるが、接地面が広いので線がどこから引かれるのか分からなくて、慣れるまでは描きづらい。
細かい線や点はペン先で下絵が見えなくなってしまう。
結論:おすすめするタッチペンは?
100均の「イラストに使えると書かれた」タッチペン2本の描き心地と実際に同じ条件で線画を描いてみた結果…
Bのタッチペンの方が描きやすいという結果になりました。


Bのタッチペンはディスクと丸ゴムの両方があるので、細かいところはディスク、広いところは丸ゴムと使い分けるといいと思います。
描いた線画に色を塗る
色塗りは100均のタッチペンで十分にできる作業でした。
無料のアイビスペイントを立ち上げます。
①人物を塗り潰すためにまずはペンで縁取りします。
- 線画の下に新規レイヤーを作る
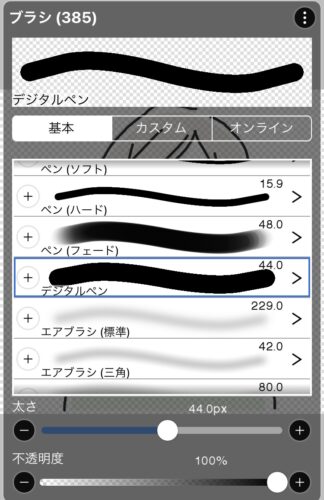
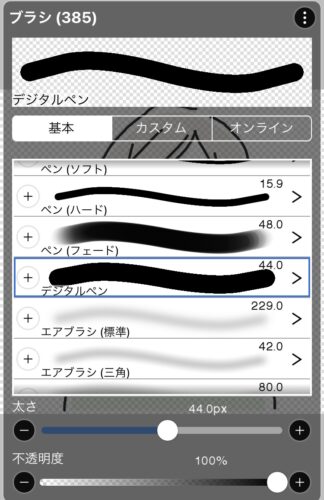
- 色塗りはデジタルペンで太めの設定


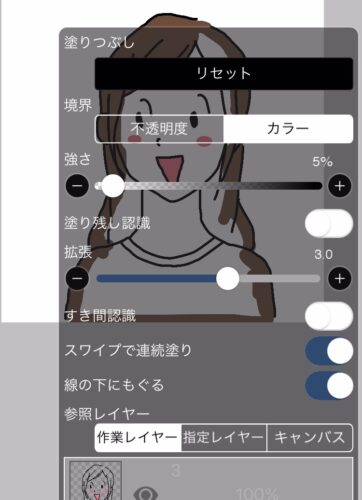
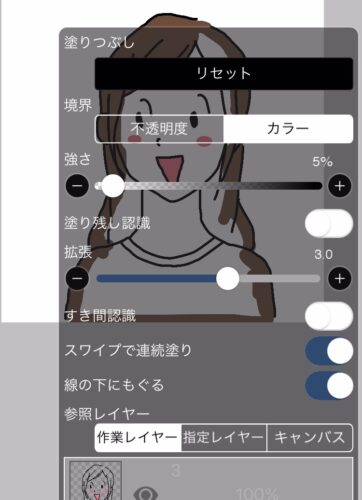
②人物を周りを縁取ったらバケツツールで一色で塗りつぶします(クリッピングマスクをかけるため)
バケツツールの設定は参照レイヤーのところを「作業レイヤー」にしましょう。


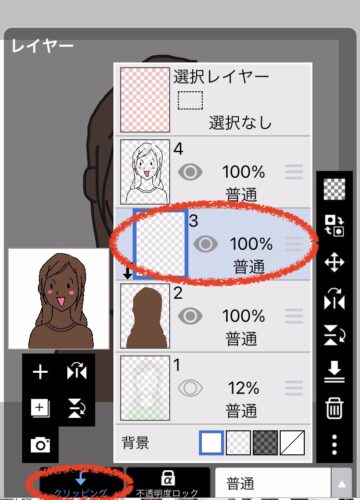
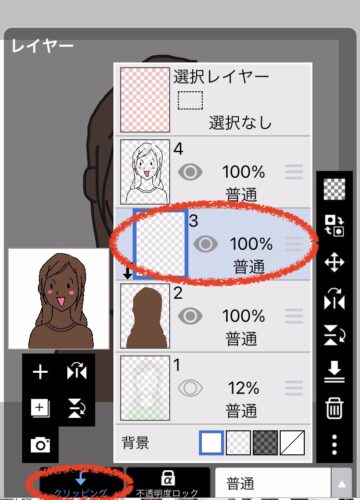
③一色で塗り潰したら、クリッピングマスクをかけます。
- 塗り潰したレイヤーの上に新規レイヤーを作る
- 左下の「クリッピングマスク」を押す


クリッピングマスクとは?
クリッピングマスクとは、はみ出さずに色を重ねて塗ることができる機能です。
今回の場合、人物の茶色に塗りつぶしたレイヤーでクリッピングマスクをかけることで、上に作った新しいレイヤーでは茶色の範囲にしか色が塗れなくなります。
なので、はみ出すということがなくなって、色塗りが楽になります。
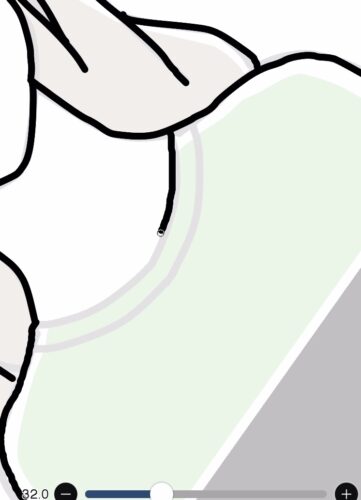
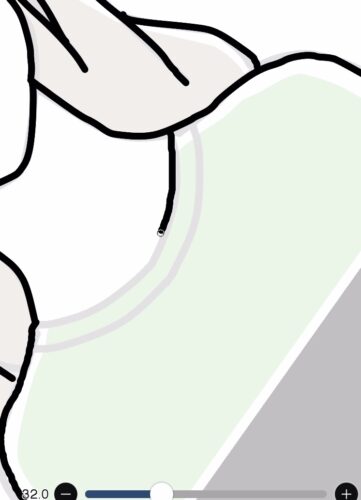
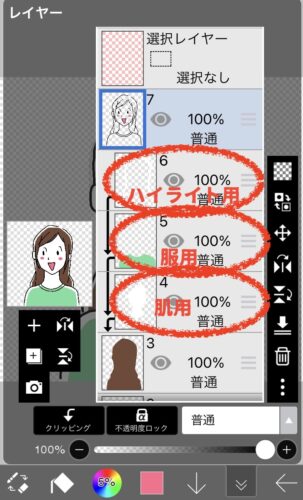
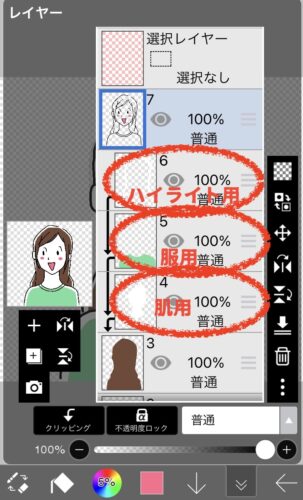
④クリッピングマスクをかけたレイヤーを肌用、服用、ハイライト用と3つ作ってそれぞれ色を塗ります。


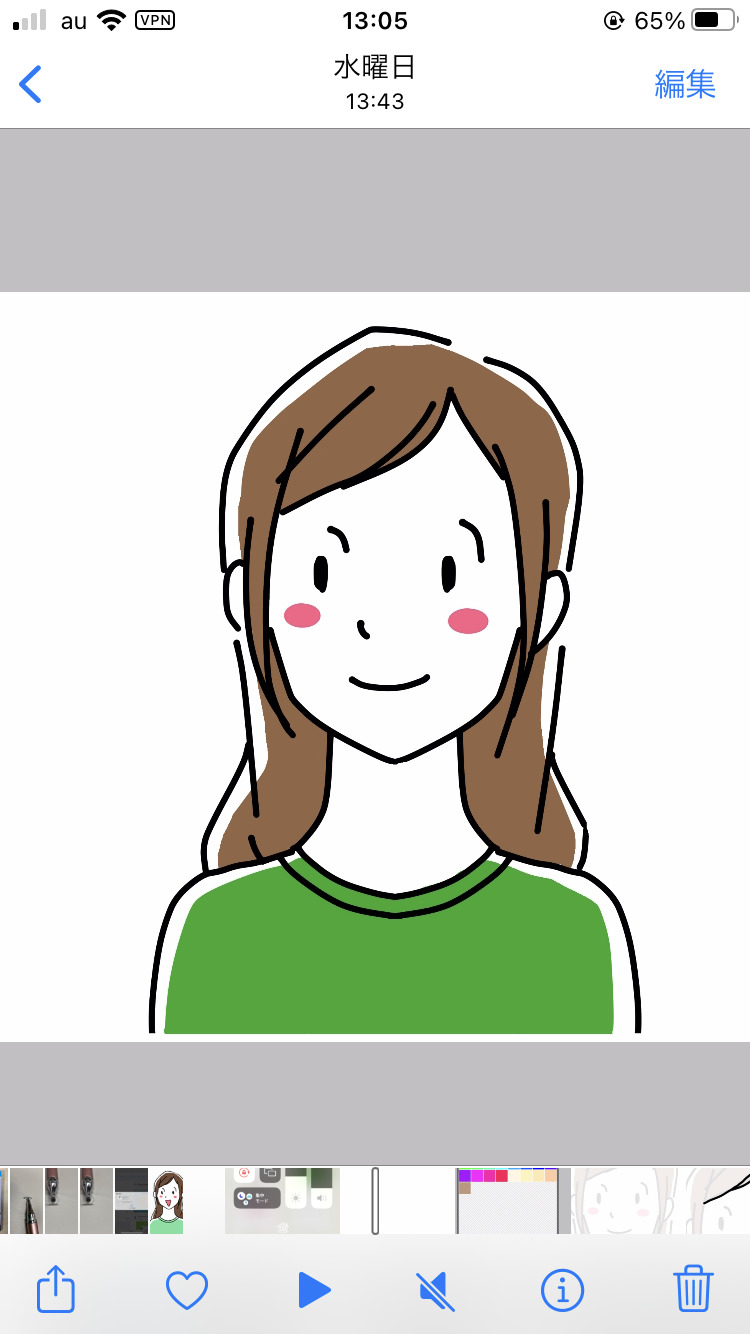
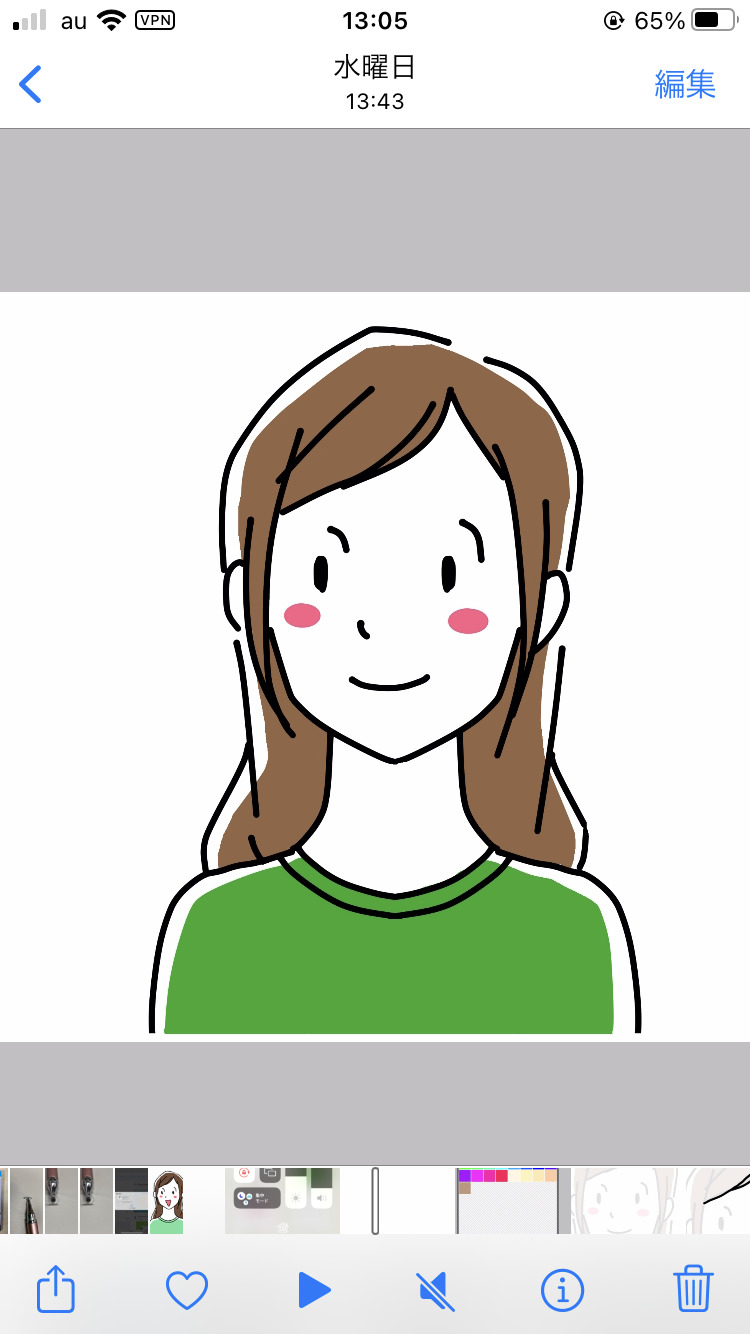
⑤完成です!



アイコンにするとこんな感じです。
アイコンやアイキャッチ画像に入れるなど、使い道は結構ありそうじゃないですか?


20分程度でここまで描くことができました。
今回はそこまで綺麗に線画を描いていないですが、タッチペンの扱いにもっと慣れて時間をかけて描いたら、普通にアイコンは作れそうと思いました。
線画をアイビスペイントで読み込んでデジタルイラストを描いてみる方法
ここまでやってみて「え?難しくて無理なんだけど?」と思われた方もいるのではないでしょうか?
確かに私も線画を100均のタッチペンで描くのは気を使うし我慢はできるけれども、大変と言えば大変な作業でした。
というわけで、紙に描いた線画を読み取って色を塗る方法(線画を抽出する方法)をやってみました。
このやり方なら大多数の方が楽にデジタルイラストを描けるのでは?と思うのでご紹介します。
線画を白い紙に描く
今回はまず白い紙(コピー用紙でも大丈夫)に線画を描きます。
ここで描いた線画がそのまま、デジタルイラストの線画になるので、丁寧に黒いペンでしっかりと描いてください。
私はインコ好きな人のアイコンを想定してセキセイインコを白い画用紙に描いてみました。


描いた線画はアイフォンのカメラで撮っておきます。
なるべく影が写り込まないように撮ってください。
そのほうが作業が楽になります。



でも、慌てなくて大丈夫です! 影が映り込んでしまった場合の対処方法も書いておくので参考にしてくださいね。
アイビスペイントで線画を読み込む
線画を写真に撮ったら、アイビスペイントを立ち上げてレイヤーのカメラマークから線画の写真を選択します。
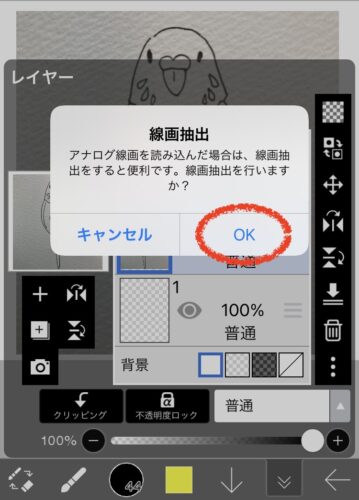
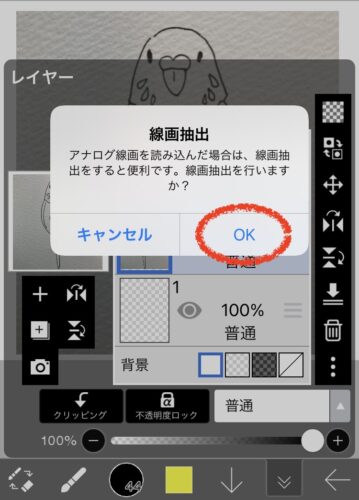
線画抽出は「OK」にします。


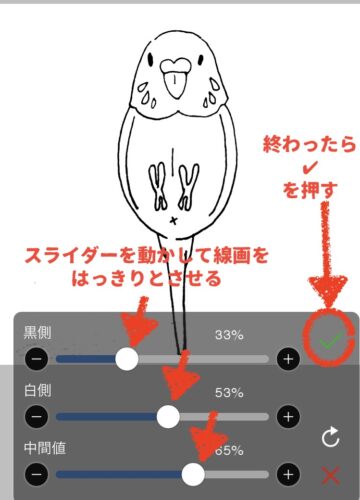
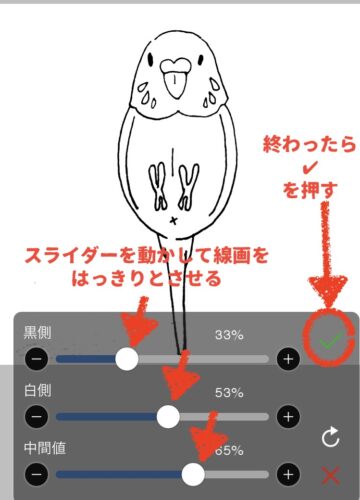
抽出するためのスライダーが出てきますので、線がはっきりと見えて背景は真っ白になるようにスライダーを動かして設定します。


ここで背景が真っ白なら線画は抽出できているので、色塗りに入れますが、元写真に影が写っているとこのように線画のレイヤーにも影が残ってしまうことがあります。


そんな時は以下のやり方で線画以外の部分を消しましょう。
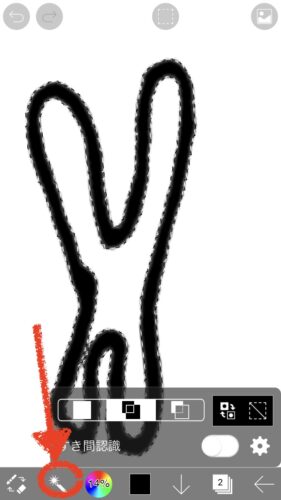
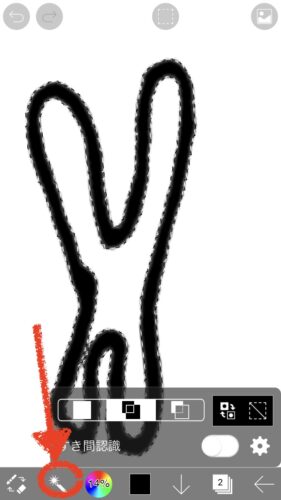
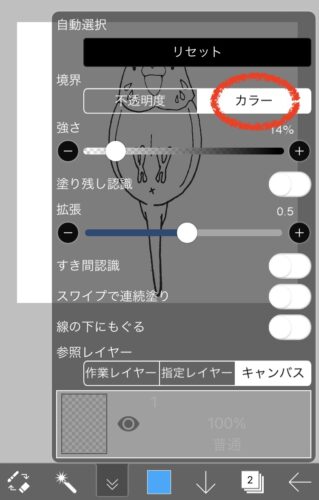
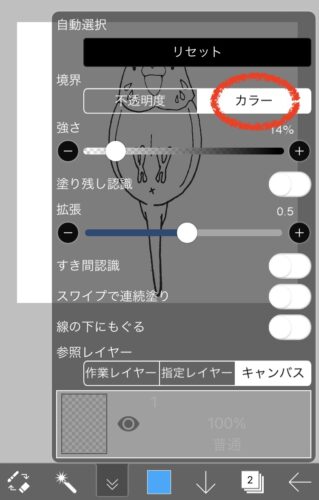
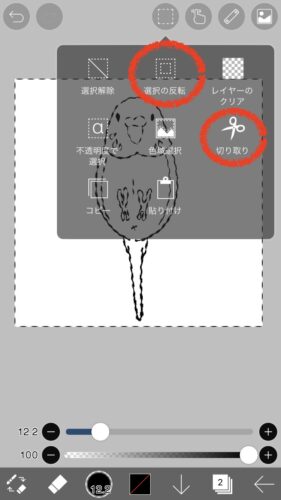
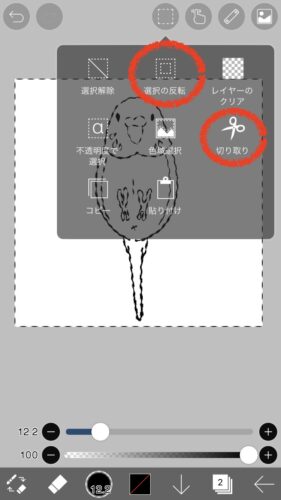
自動選択ツールを選んだら設定(歯車マーク)でカラーを選びます。




一箇所ずつ拡大して線画を選択していきます。
この時に白い部分は選択しないように気をつけてください。


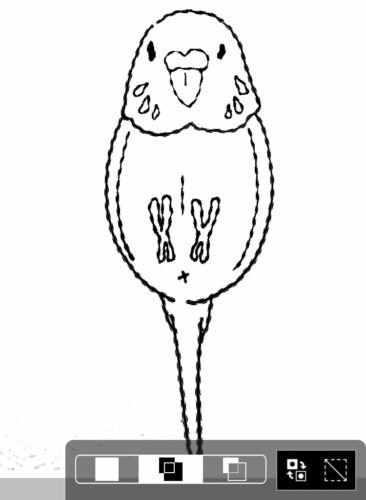
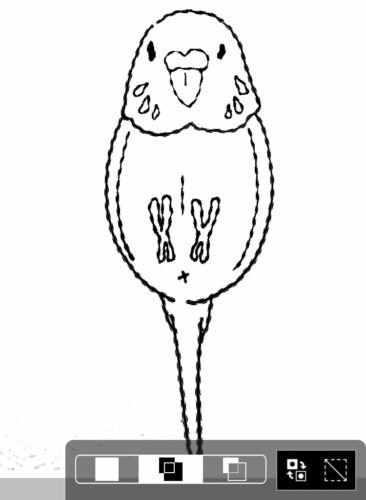
全部選択し終えたら、「選択の反転」をして、「切り取り」をします(つまり線以外の部分を切り取って消してしまうということです)。


これで線画だけが残った状態になります。
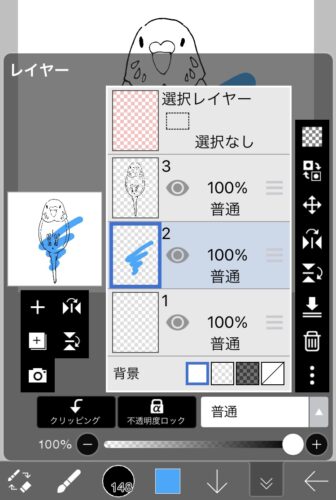
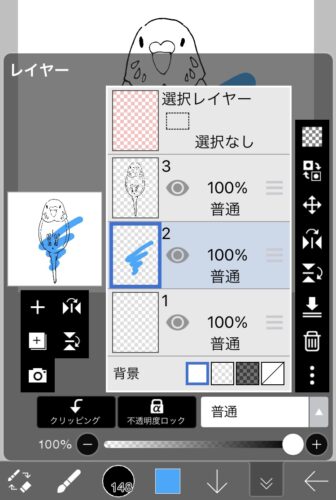
新しいレイヤーを線画の下に作って試しに色を塗って、影が残っていないのか確認してみてください。
こんな感じで塗れたら線画だけが抽出できたということです。


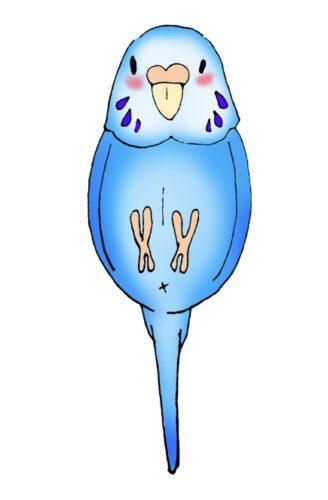
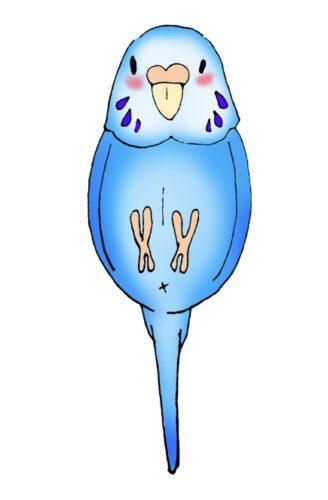
色を塗る
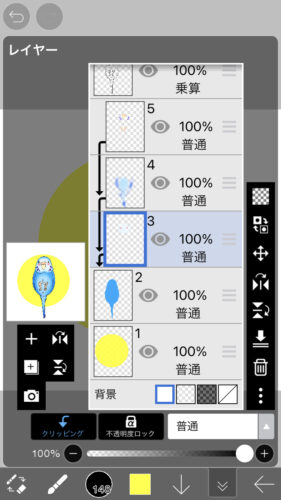
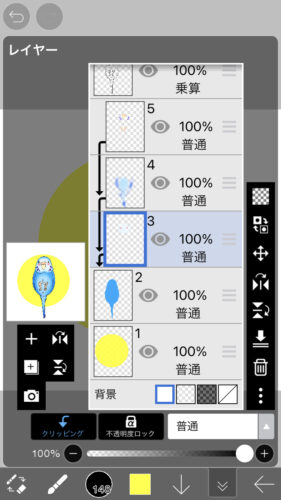
色塗りは人物アイコンの時と同じように新規レイヤーを線画の下に作ります。
そしてインコを塗りつぶして、クリッピングマスクをかけて顔や体に色を塗ります。






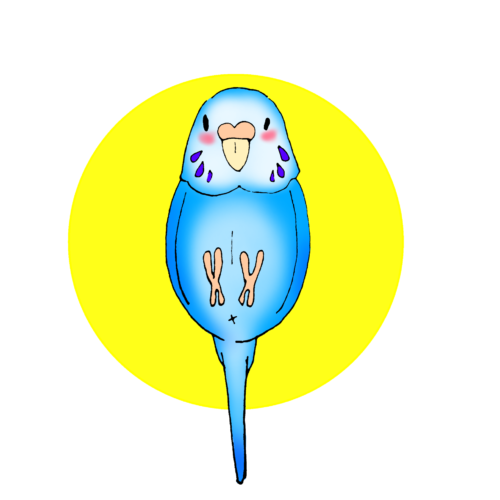
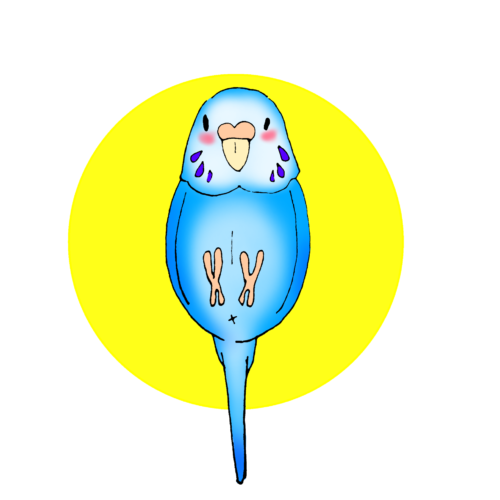
最後に一番下のレイヤーに黄色い円を入れてアイコンっぽくして完成です!!


このやり方で線画を抽出する方法の方が、綺麗に簡単に描くことができました。
これなら色塗りにだけ100均のタッチペンを使うので、ネックだった「フニャッと曲がって線が描きづらい」という部分を気にせずにデジタルイラストが描けます。
アイビスペイントで100均タッチペンとiphoneでお絵かきはできる!
アイビスペイントで100均のタッチペンでアイフォンにデジタルイラストを描く方法を2つご紹介しました。
- 線画をトレースして色塗りする方法
- 線画を抽出して色塗りする方法
ただ、線画を100均のタッチペンで描くのは慣れたらできそうだけれど、そこに時間をさくのはもったいないと感じました。
なるべく楽しくデジタルイラストを描くのなら線画をアイビスペイントの機能を使って抽出する方法がいいですね。
この方法だと線画は紙に描いたものを取り込むだけなので、スイスイと作業が進みます。
線画さえ紙に綺麗に描いておけば、立派なデジタルイラストが完成します。
手描きの線画がデジタルイラストになったら、趣味のイラストだったのが世界が広がりますよね。
私もこうやって少しずつ世界が変わっていって、イラストを副業にするまでになったと感じています。
今回ご紹介した方法は、イラストを副業にしたい人も簡単なアイコン制作や似顔絵制作などのデジタルイラスト制作にも応用できるので、色々と応用して使ってほしいなって思っています。



慣れたら販売できるかもしれないね



売れたら、そのお金で道具を揃えて本格的に副業に乗り出すこともできるよね
もしデジタルイラストを描きたいけど道具が揃えられないと諦めてしまっていたのなら、ぜひ100均のタッチペンで挑戦してみてください!
今回は無料のアイビスペイントを使いましたが、実はCLIP STUDIO PAINTのほうが個人的には使いやすいと思っています。
▼アイビスとクリスタを比較した記事を読みたいかたはこちらからどうぞ▼
>>アイビスとクリスタどっちがいい?実際に使ってみてイラストアプリを徹底比較!
もしアイビスペイントが合わないと感じる方はぜひCLIP STUDIO PAIN(クリスタ)を試してみてください。
私が直感的で一番操作が簡単だと感じているアプリはクリスタです。
\無料体験できる!/
趣味のイラストだって、手描きやデジタルなど描き方も楽しみ方はいっぱいあるんです。
楽しんで世界を広げていけば、その先にはもしかしたらイラストレーターというお仕事があるかもしれないし、
新しい生涯楽しめる趣味につながるかもしれない。
今あなたが起こした小さな変化が、あなたの将来に大きな変化をもたらす可能性だってあります。
そう考えると趣味を継続して磨いていくことって、ワクワクする楽しい未来の可能性を持ち続けられることなんだな〜って思います。
あなたもちょっとした変化を起こしてみませんか?