クリスタを持ってると簡単にアニメーションが作れるって知ってますか?
「アニメ?動画?作るの難しいんでしょ?」とよく言われるのですが、実は結構簡単に作れます。
しかもiPadで手軽に作れちゃうんです。

ということで、今回はこの私が作った線画だけの動画でクリスタ(ipad版)でのGIF動画の簡単な作り方を解説していきます。
クリスタ(CLIP STUDIO PAINT PRO)のアニメーション機能を使うと、もっと描くことを楽しめるようになります。
さらにお仕事につなげることにもできちゃうのが動画制作のメリットでもあります。
- マンネリしたイラストに変化をつけたい
- 動くスタンプを作りたい
- ツイッターやインスタグラムなどで人目を引く作品を発表したい!
- 動画制作できるようになっていつかお仕事にしたい
なんて自分の作品に何かちょっとプラスしたいなって感じている方にはぜひ試してもらいたいです。
クリスタは無料体験期間がありますので、私の解説と一緒に動画を作ってみたい方は公式サイトでクリスタをダウンロードしてくださいね。
動画の作り方を先に知りたい方はこの記事を読み進めてください。
\ 公式ページはこちら /
アプリケーションから申込みむと最大6ヶ月無料になるよ!
アニメーション用の新規キャンバスを作る

まず最初にアニメーション用の新規キャンバスを作ります。
- ラスト制作と同じように動画のサイズと解像度をきめる
- フレームレート(1秒を何コマに分けて作るのか?)というものを決める
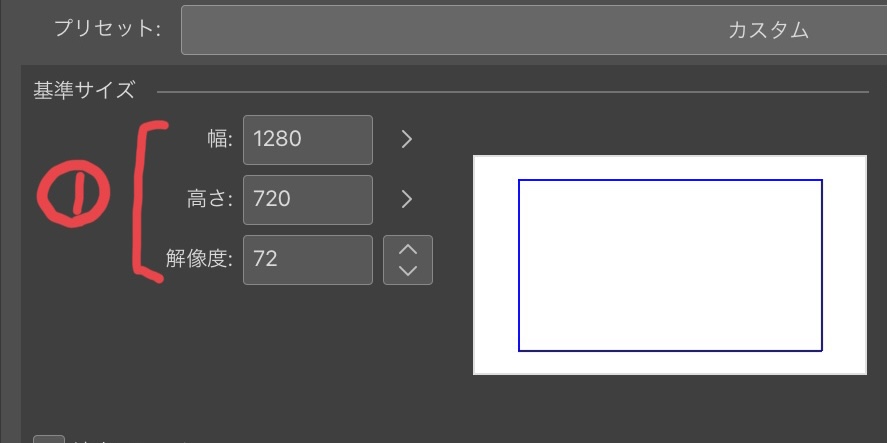
キャンバスのサイズについて
キャンバスのサイズは用途によって変えます。
例えばInstagramなら正方形がいいとか使用目的によって変わりますが。
今回はYouTubeなどのアスペクト比16:9の小さいサイズで作ります。

①にあるように今回は幅1280、高さ720で作ります。
私の作ったGIF動画は解像度72ですが、本当は解像度は144ぐらいはあったほうが良さそうです。
サイズなんて分からないよ?という方は、とりあえず私と同じサイズで作るとYouTubeと同じ比率になるので、やってみてくださいね。
フレームレートを決める
「フレームレート?なに?」「…やっぱり無理」と感じてしまう気持ちも分かりますが、本当に言葉が難しいだけで実際にやることは難しくはないので安心してください。
もし分からなくても、実際に作り終わると「そういうことか」と腑に落ちると思うので、分からなくても、解説通りに進めてみましょう。必ずできますから!
フレームレートとは
フレームレートとは…
1秒間を何コマ(何フレーム数)にするか?
ということ。
つまり1秒間に2つのイラストを配置するより
1秒間に8つのイラストを配置するほうがなめらかなアニメーションになるということです。
フレームレートと再生時間の関係
フレームレートによって「再生時間」の欄の数字が変わります。
例えば
- フレームレート:8(fps)の場合
再生時間:2秒にするには16(8fps×2) - フレームレート:24(fps)
再生時間:2秒にするには48(24fps×2)
ということになります。

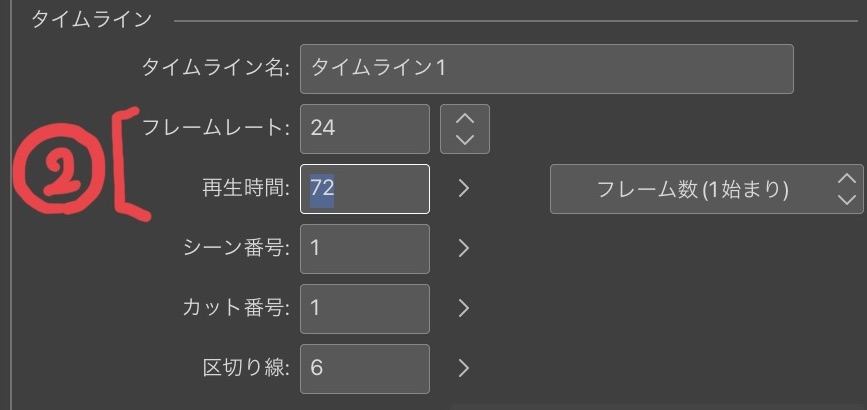
今回は②のように24fpsと再生時間48に設定します。
※画面上はまだ再生時間が72になったままですが、2秒と考えて48にしました。
※秒数は制作途中でも最後でも変えられるので、深く悩まずに大体で設定して大丈夫です。
クリスタPROは24fpsだと1秒しか作れないという制限があります。その点、クリスタEXは24fpsで3秒4秒・・・と長い動画が作れます。
クリスタPROでGIF動画を作ってみて「もっと作りたい」と感じるようでしたら後からクリスタのEXにバージョンアップしましょう。
\デジタルイラストもGIF動画もこれ1つで作れちゃう/
初心者からプロまで長く使えて楽しめます
細かく考えると難しく感じてしまうのですが、実際に作ってみると…
- なめらかな動きにしたいところは細かくイラストを入れる
- 動きの少ないところはイラストの枚数を減らす
こんな感覚でできるので、とりあえずは手を動かして作っていきましょう!
実際にイラストを描く

ここからは実際にイラストを描いてタイムラインに配置していきます。
ウィンドウが表示されてない場合は「ウィンドウ」→「タイムライン」で表示させてくださいね。
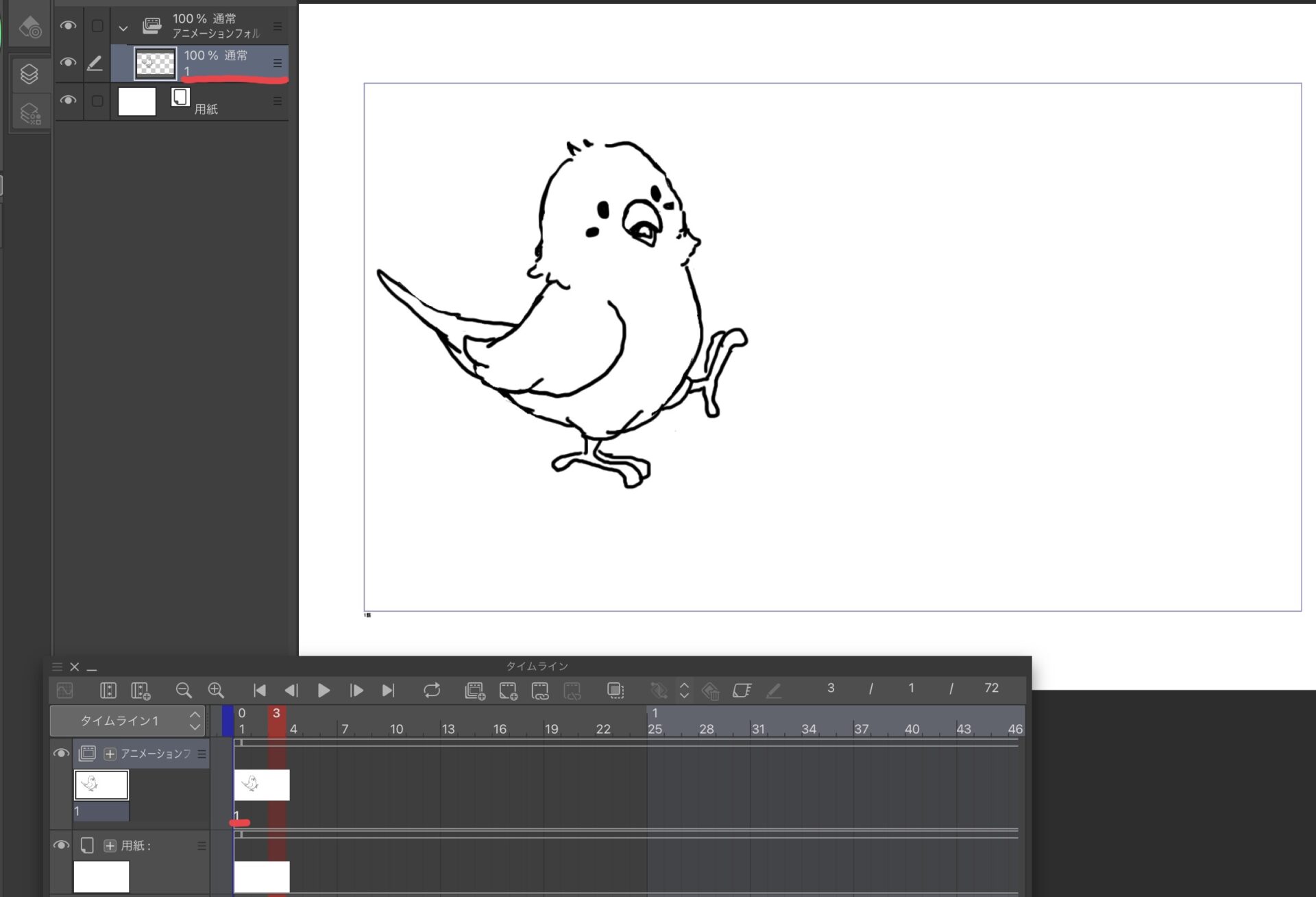
1コマ目のイラストを描きます
タイムラインの1のところにアニメーションセル1が配置されています。
このレイヤーの1を選んでイラストを描きます。

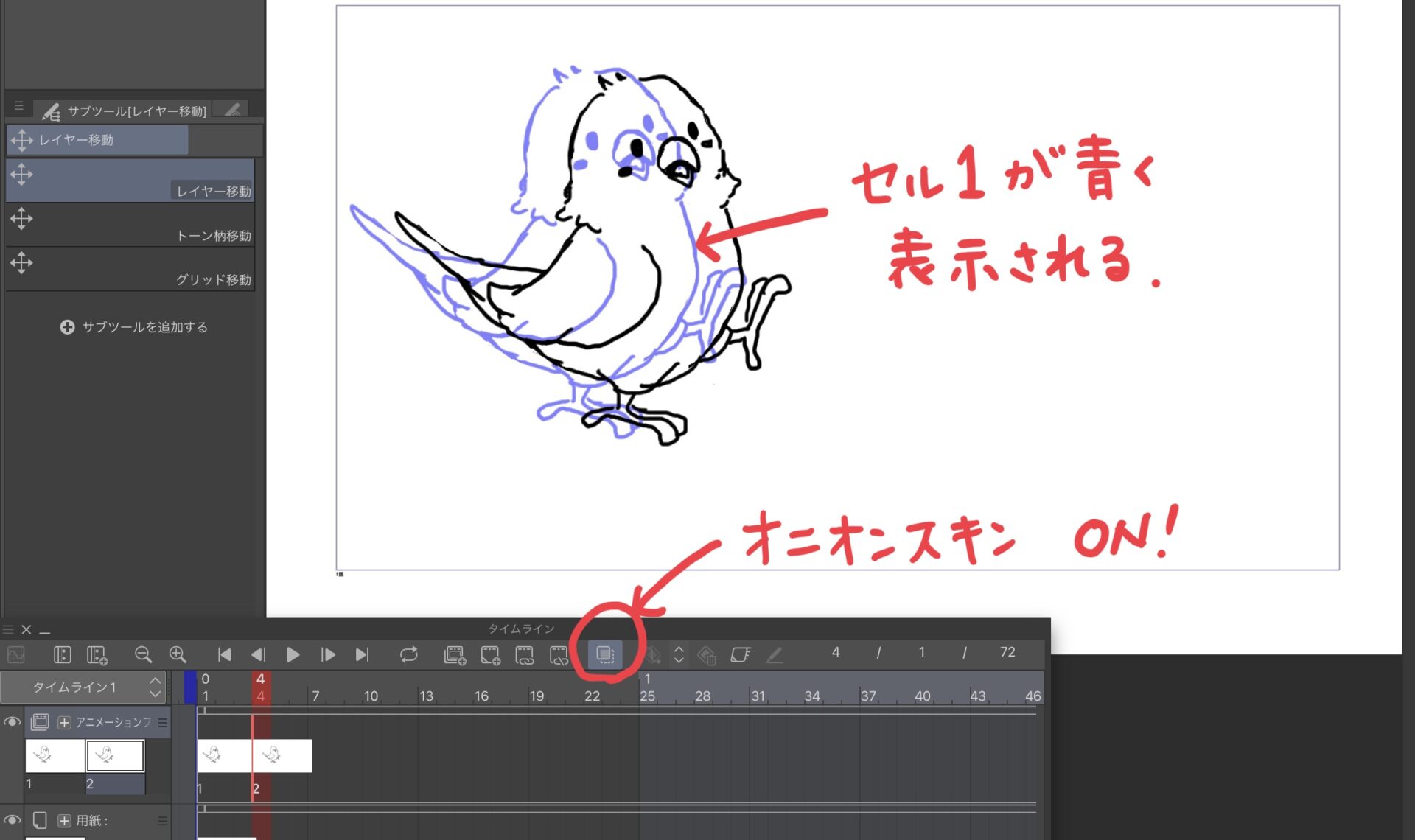
オニオンスキンで前後を透かして描きやすい設定にする
イラストを動画にするには、少しずつイラストを動きに合わせて変化させるように描いていきますが、
アニメーションセル2に描くイラストはセル1を参考にして描いた方が描きやすいですよね。
ここで使える便利なのがオニオンスキンという機能です。
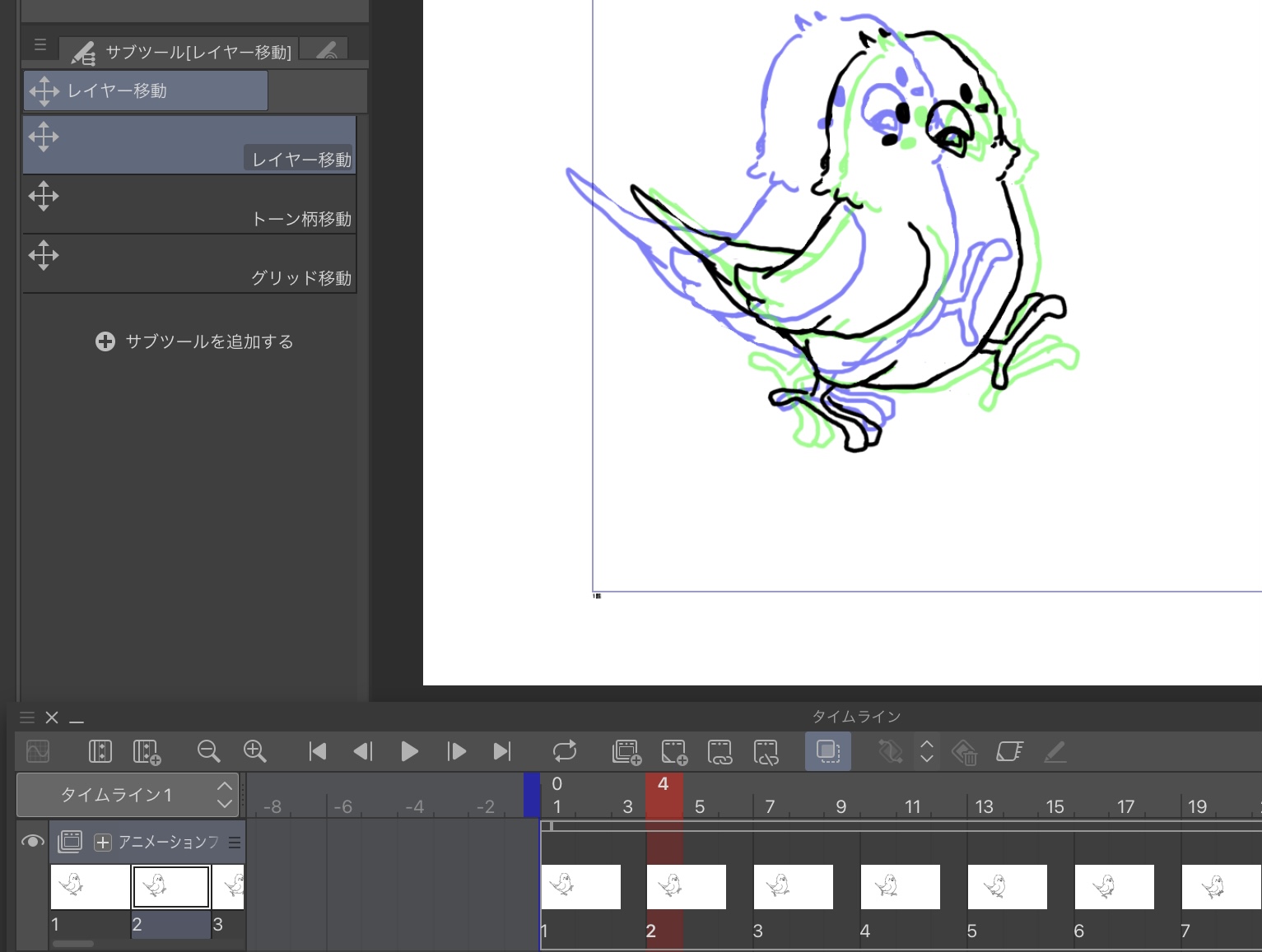
写真のようにオニオンスキンを使くと1コマ前と1コマ後のイラストが見える状態になるので、スムーズにイラストが描けます。
なのでここでオニオンスキンをオンにしておきましょう!

アニメーションセル2からは「レイヤー複製」を利用してイラストを描いていく

イラストを1枚ずつ全部描いていくと大変ですよね。
そこで私はいつもアニメーションセル1を複製(レイヤーごとコピー)して使っていきます。
この方法が一番楽で簡単だと思うので、今回も複製する方法で進めていきます。
もちろん1枚ずつ描いていってもOKです!その場合は下記を参考にしてください。

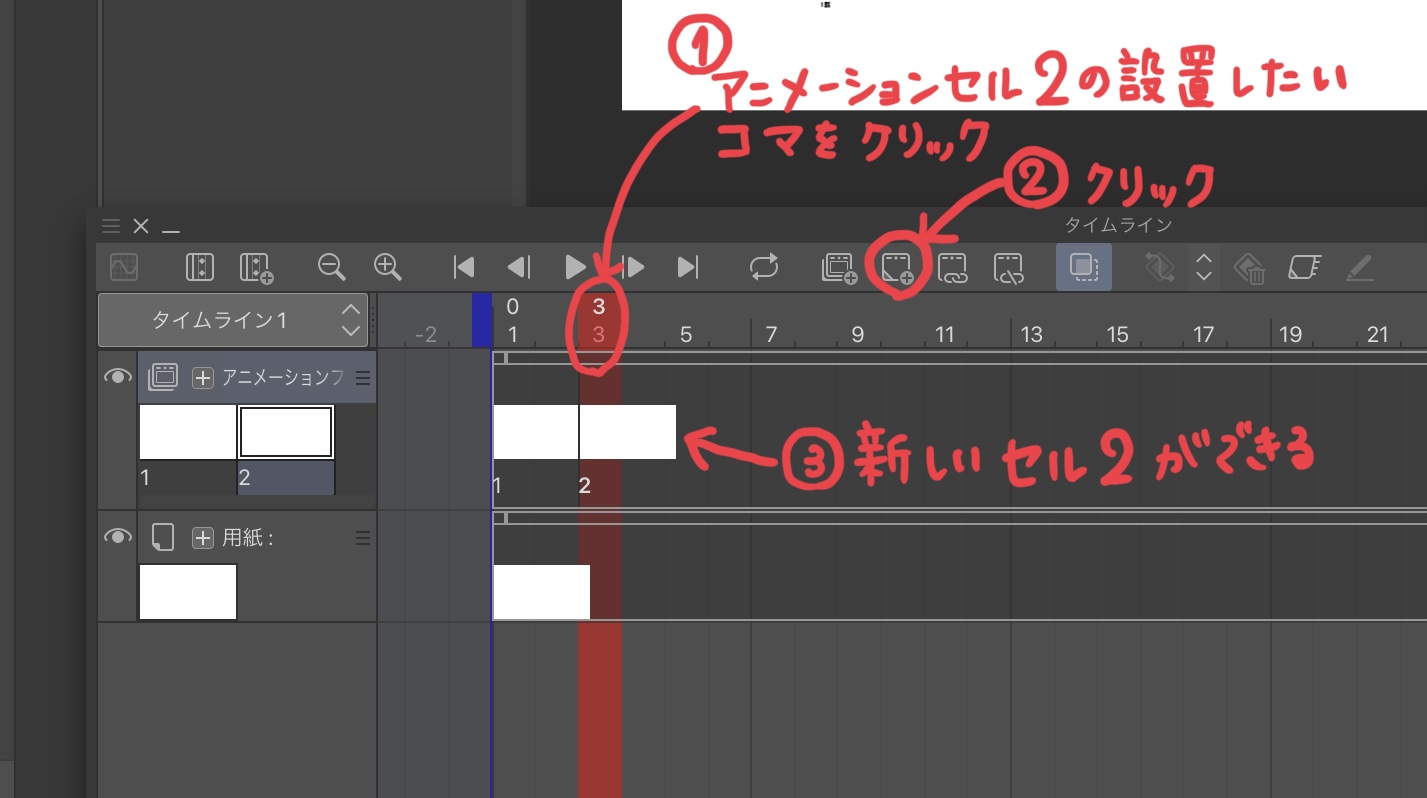
1枚ずつ真っ白なアニメーションセルに描いていきたい場合はタイムラインのセルを配置したい部分をクリックして、セルを配置していってくださいね。
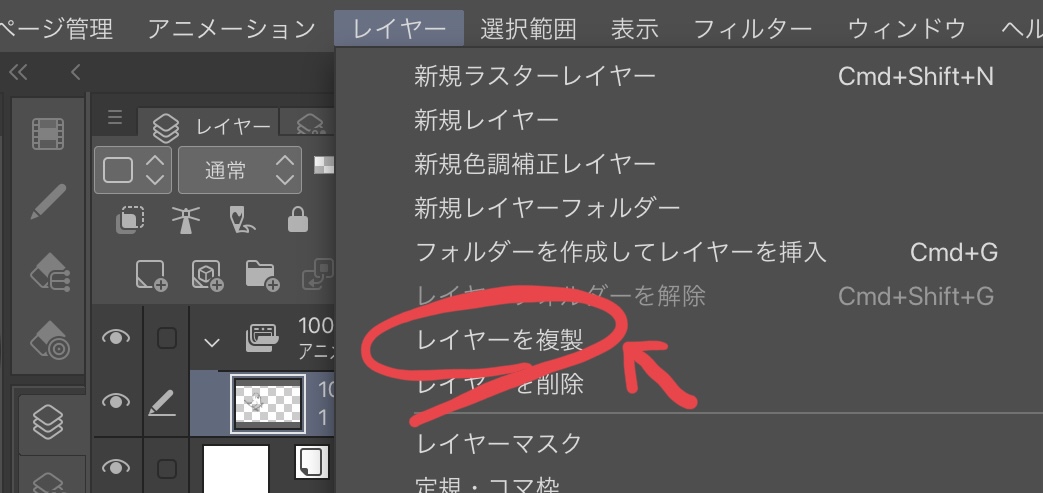
❶セル1を複製してセル2を作る
アニメーションセル1(レイヤー1)を複製します。

するとアニメーションセル2(レイヤー2)ができます。
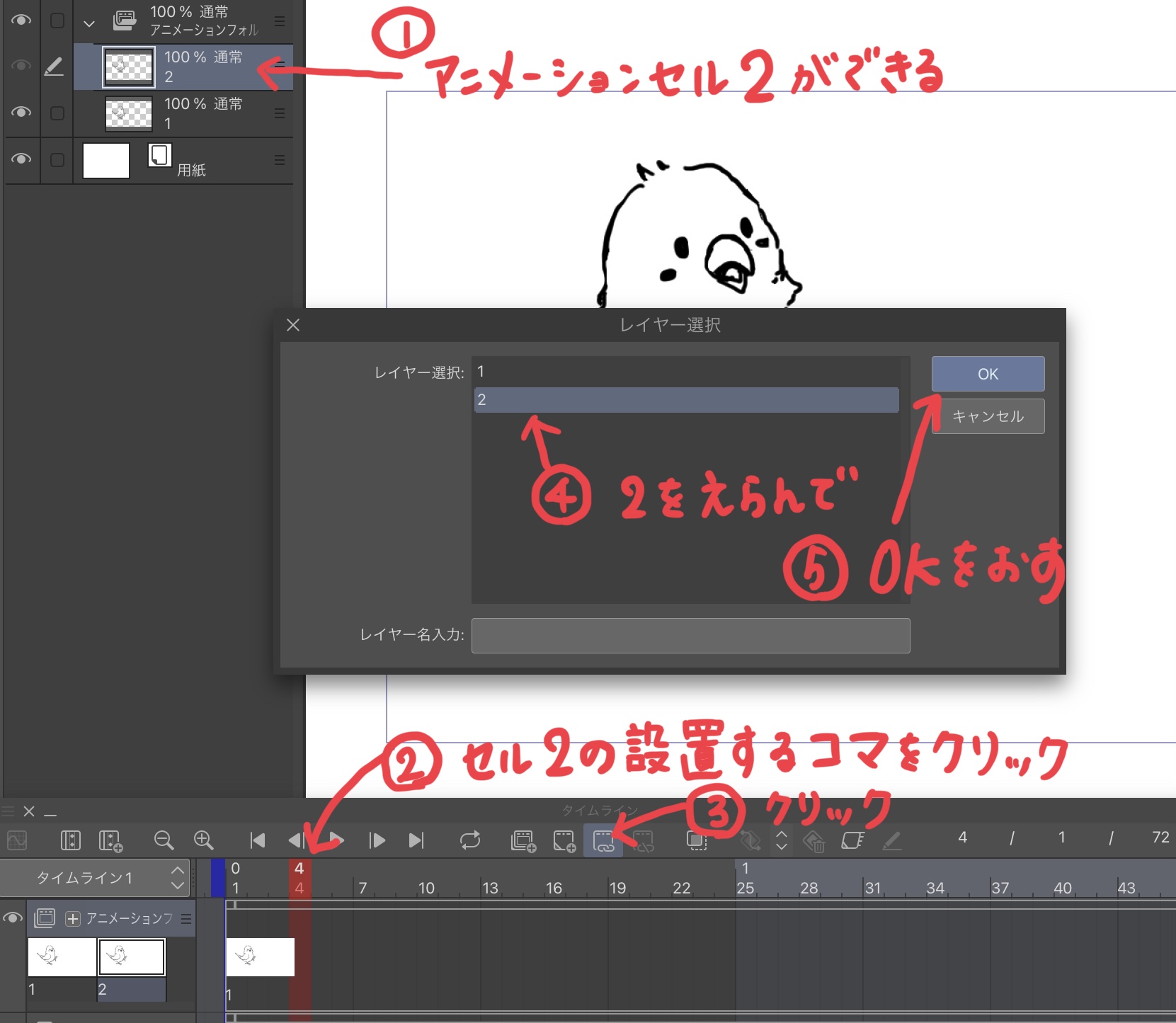
アニメーションセル2(レイヤー2)をタイムラインに配置していきます。
- アニメーションセル2(レイヤー2)を選ぶ
- セル2を設置したいコマ(今回は4のところ)を選んでクリック(コマが赤くなる)
- レイヤーリンクボタンを押す
- 「レイヤー選択」のウィンドウが出てくるので、アニメーションセル(レイヤー2)を選ぶ
- OKをおす

これでセル2が配置されました。
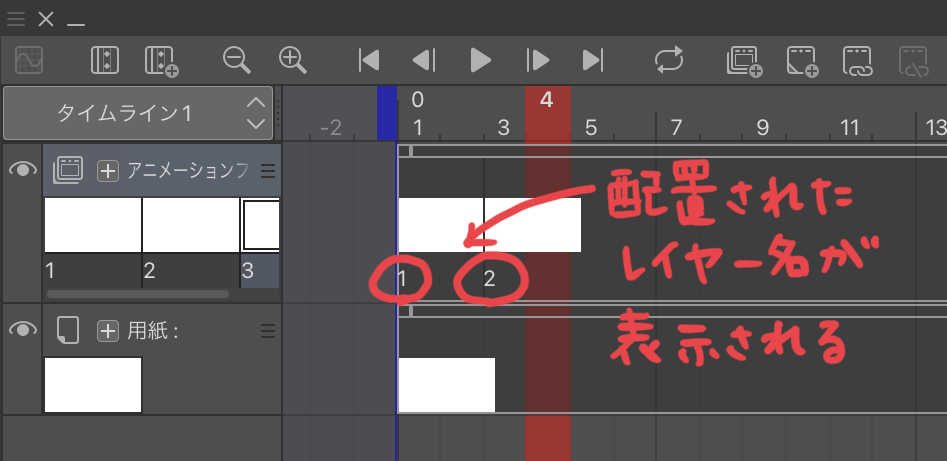
あれ?描いたはずなのに?」という時はタイムラインに配置されているのか?を確認してくださいね。

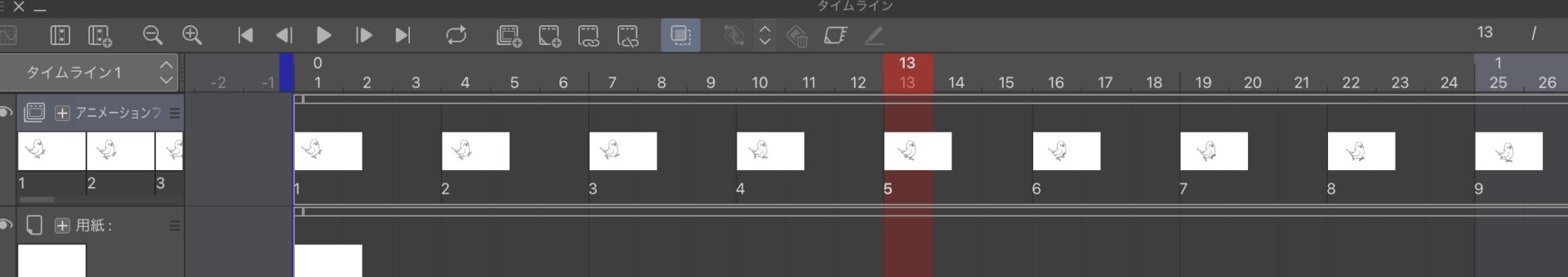
配置されているのかは写真のようにタイムラインの数字を見れば分かります。
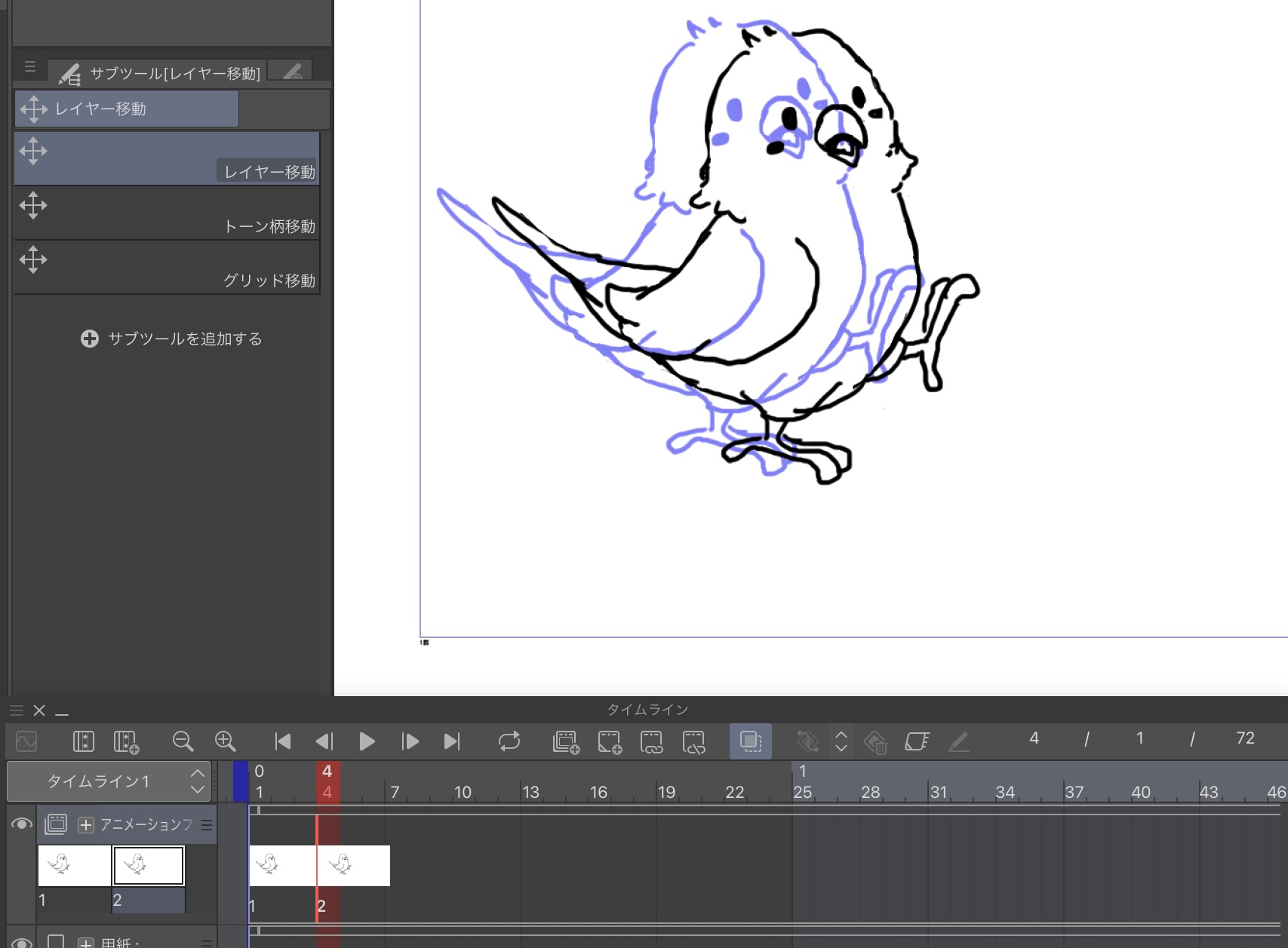
❷セル2(レイヤー2)のイラストを描く
セル2(レイヤー2)のイラストをオニオンスキンをオンにして、セル1のイラストを見ながら少し右下にずらします。

イラストの変化させる部分を描き直します。
今回の場合だと、インコの足の部分を消して描き直します。
❸レイヤー3以降も同じようにして作る
レイヤー3以降もレイヤー2を作った時と同じ作業をしていってください。
(ちょっと地道な作業ですが、途中に再生などして動きを見てみると飽きずに進められると思います)

- アニメーションセル2(レイヤー2)をコピーしてアニメーションセル3(レイヤー3)を作る
- アニメーションセル3のイラストを少し移動する
- オニオンスキンで前のセルを見ながらイラストを変える…
という流れを繰り返して作っていきます。
この作業を繰り返してできたタイムラインがコチラです。

作りながら途中でタイムラインの左上にある再生ボタン(▶)を押して動きを確認して、作り上げていきます。
動きが遅いのならセルの間のコマ数を減らします。
動きが速いのならセルのコマ数を増やします。
コマ数を変える時は、もう一度セルの配置をし直す必要があります。
タイムラインのセルの間のコマ数を変えたりするのはそのコマをクリックして配置したいセルの番号を選ぶだけです。
このようにしてセル間のコマ数を変えてアニメーションを整えます。
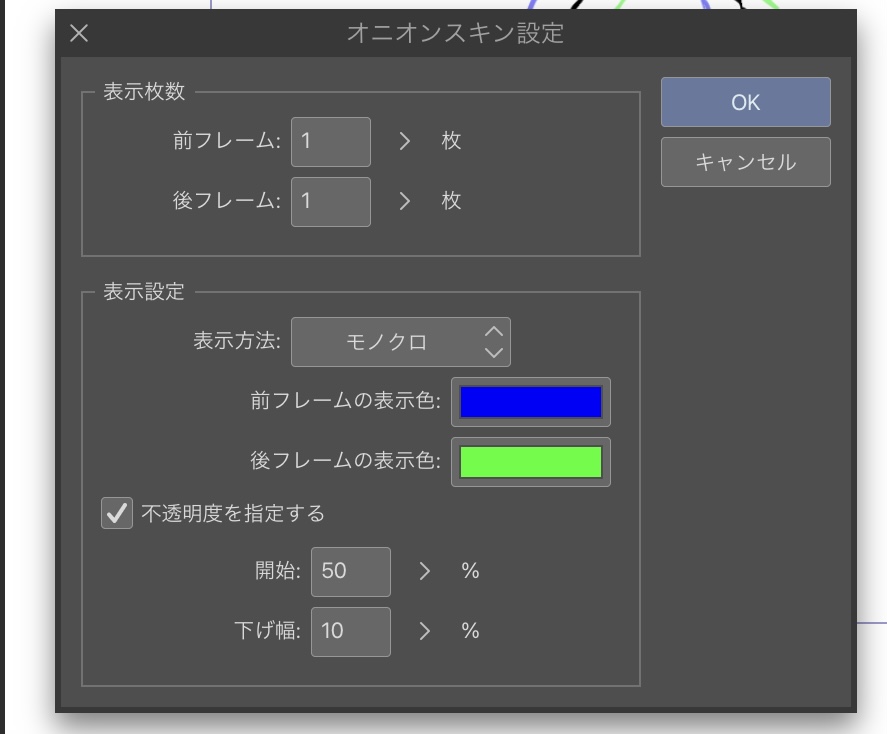
★補足:オニオンスキンの設定は変更できる
オニオンスキンの色味が気になる場合は設定を変更できます。
「アニメーション」→「アニメーションセル表示」→「オニオンスキン設定」で表示する枚数や色も変更できるので、自分好みの設定にしてください。

GIFを再生して書き出しをする

動画ができたら再生してみて、おかしいところがなければ書き出しをします。
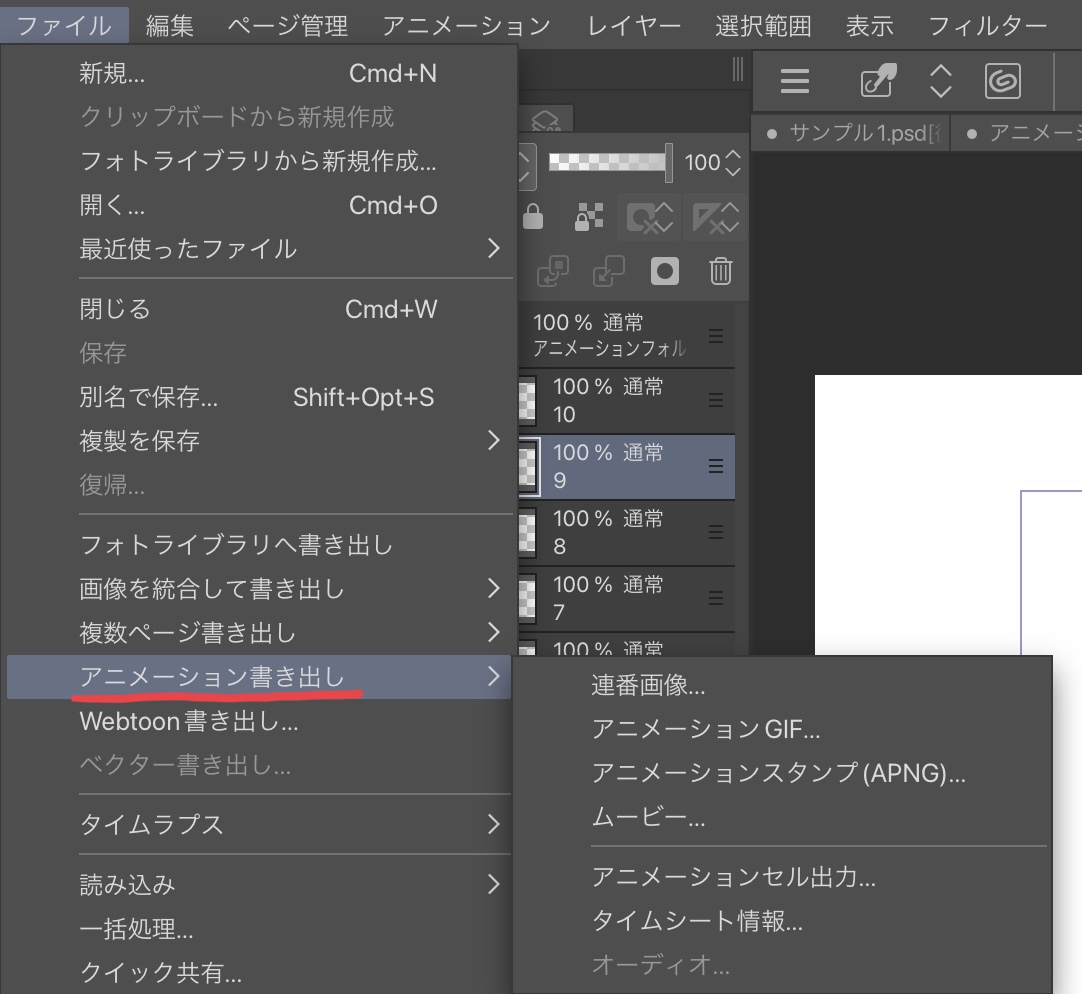
「ファイル」→「書き出し」から好きな形式で書き出します。

GIF動画で書き出す時は「アニメーションGIF」を選びます。
インスタグラムはGIF動画がのせられない(2023年1月現在)ので「ムービー」で書き出します。
LINEスタンプは「アニメーションスタンプ」で書き出します。
この記事の冒頭にのせたのはGIF動画でしたが、「ムービー」を選択してMP4形式で書き出した動画がこちらです。
こちらのほうが画像としては綺麗ですね。
このようにさまざまな形式で書き出せるのもクリスタの使い勝手の良いところですよね。
\gifアニメーションも簡単に作れる/
安心と信頼のお絵かきソフトはこれ【CLIP STUDIO PAINT】
クリスタならGIFアニメーションが簡単に作れる!

今回はiPadのクリスタで簡単GIFアニメーションの作り方を解説しました。
アニメーションといっても「少しずつ変化させたイラストを並べて再生する」と考えるとイラストを描く人には急に身近に感じられるようになるのではないでしょうか?
クリスタのアニメーション機能を使うとイラストを描く技術だけあれば、簡単で目を惹くアニメーションが作れちゃいます。
イラストの中の一部が動くようなイラストって目を惹きますよね。
なので…
- イラストに変化をつけたい
- 動くスタンプを作りたい
- ツイッターやインスタグラムなどで人目を引くイラストを描きたい!
と思っている方には簡単なのでぜひチャレンジしてもらいたいです。
クリスタってイラストを描くだけじゃなく、アニメーションまでが楽しめる万能アプリなんですね。
\イラストもGIFアニメも作れる!/
アプリケーションから申込みむと最大6ヶ月無料になる!
こうやってちょっとしたアニメーションを楽しむこともできて、イラストの幅を広げることもできるなんて私もびっくりでした。
もし本格的にクリスタで作るアニメーションに興味が出てきて、ちゃんと習いたいな~と思った場合は【見放題サービス】CLASS101+で今活躍されているクリエイターさんから教わるのが上達速度も速く良い作品をつくる一つの道です。
趣味のイラストを起点に少しずつできる事の幅が広がると、まとそこから何かが始まって…
世界が広がって楽しいことが増えて、仕事に繋がったり新しいアイディアが生まれたり。
「イラストを描くことからたくさんのことが始まる」という感覚が私は大好きです。
私のイラストや動画の副業も趣味のイラストを起点にして「これ面白い」とか「あんなことやってみたい」とかそんな想いが積み重なって。
色々なことができるようになっていったら、イラストや動画のお仕事に繋がっていきました。
なので趣味を続けてレッスンを受けて、好きなことを磨いていくことって私にとってはとても大切なことです。
私のイラストのオンラインレッスン体験記事はこちら→イラスト講座おすすめ4選!オンライン講座を実際にやってみた結果!
そして今も昔も描くことが好きだから続けていけば、また1年後には何か起こるかもしれないと思うのです。
イラスト好きなあなたも、今起こした小さな変化が半年後や1年後に大きな変化を起こすかもしれない!
だから楽しいと感じることは大切にして、どんどん広げていって欲しいなって思います。
もし動画制作などをお仕事にしたいと考えているのなら…
ペイントツールのスタンダード【CLIP STUDIO PAINT PRO】でのアニメーション制作は難しくはないので、ぜひ挑戦してくださいね。
それが最初の一歩になるはずです!
CLIP SUDIO PAINT はアプリケーションから申し込むと最大6ヶ月無料になるので、無料期間だけでも色々と作って楽しめますよ。
お子さんとのLINEでも喜ばれること間違いなしです!
 ハル
ハル私はお友達とのLINEにも使ってみたのですが、大好評でした!!ぜひあなたもお試しください!
もっとアニメーションの作り方をもっと知りたい!という方にはCLASS101+のレッスンがオススメ!
CLASS101+で見放題プランを始めると17%OFFで4000円もお得!
\公式サイトはこちら/