- Adobe illustratorをストックイラストのために購入したのに、操作が難しくて挫折してしまった…。
- ストックイラストを作る時、Adobe illustrator(イラレ)よりもCLIP STUDIO PAINT(クリスタ)の方が使いやすいから、JPEGとPNGファイルだけしか登録できない…。
- ベクターデータで登録したいけど、Adobe illustrator(イラレ)で1からストックイラストを作るのは難しい…。
- Adobe illustrator(イラレ)を使いこなすまではベクターデータでのストックイラストの登録ってできないんだろうか?
ストックイラスト制作を始めて、このような壁にぶつかって悩んでいませんか?
ストックイラスト初心者や、Adobe illustrator(イラレ)初心者だとここでつまづいている方も多いのではないでしょうか?
専業主婦をずっとしてきたら、パソコン操作だって不安だし、アプリケーションだって慣れるまでは四苦八苦ですよね。
Adobe illustrator(イラレ)の操作は正直いって最初は難しいと思います。
 ハル
ハル私もAdobe illustratorには苦手意識があって、CLIP STUDIO PAINTで描く方が気持ちが楽です
でもだからってベクターデータ作成を諦める必要なんて全然ないんです。
初心者だってできます。
なぜなら
必要な操作だけを覚えればいい!
からです。
パソコン苦手でも、イラレ苦手でも大丈夫!
ぼかしが少ない簡単なストックイラストであれば、クリスタで描いてからイラレでベクターデータを作るのは簡単です。
ここではストックイラストで必要な作業だけを写真付きで丁寧に解説していきます。
この記事を読んで作業手順だけを覚えてしまえば、イラレが苦手な人でもベクターデータ作成ができるようになります。
\一番売れているグラフィックソフト/
初心者からプロまで幅広く長く楽しめます
ストックイラストをクリスタで描いてベクターデータにするには


「イラレが苦手」「操作が難しくてイラレは無理!」という人は結構多いです。
特に主婦からイラレに挑戦すると、最初はなかなか上手く操作できないのでは?と思います。
ストックイラスト制作のためにイラレを購入したのに、結局使えない状態になってしまっているのはあまりにももったいないです。
ここではクリスタで作ったストックイラストのデータをイラレでベクターデータにする手順だけを細かく解説していきます。
【前準備】用意するもの
- CLIP STUDIO PAINT(PROやEX)などPNGデータで書き出しができるペイントアプリケーション
- PNGファイル
- Adobe illustrator
今回はストックイラスト用のPNGファイルをクリスタで作って、それをイラレでベクターデータにします。
クリスタでなくてもPNGファイルやJPEGファイルで書き出せるペイントソフトで作ったイラストを用意してください。
【STEP1】クリスタで作ったデータをPNGで書きだす
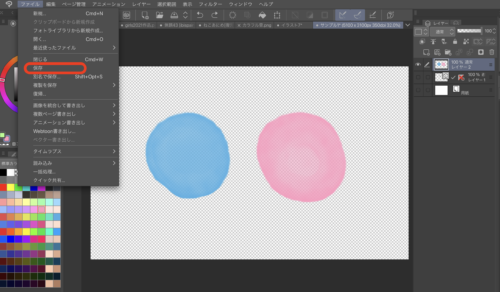
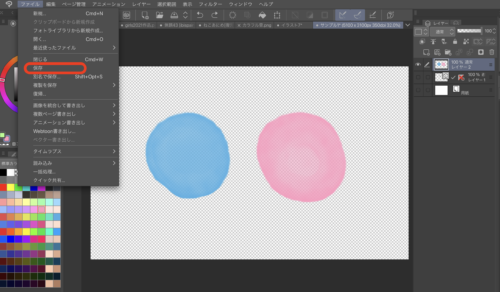
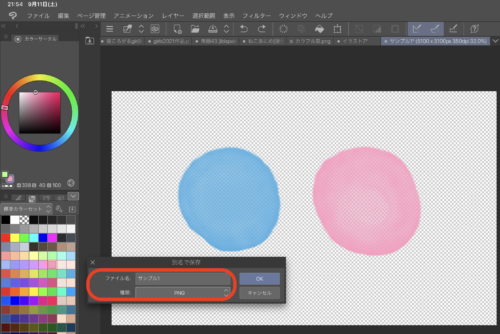
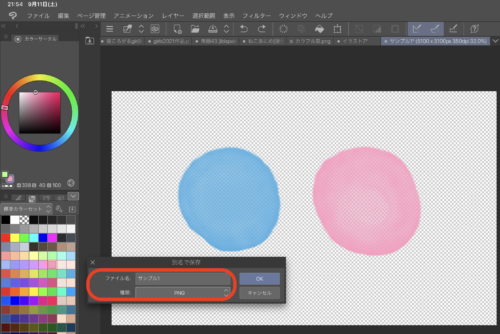
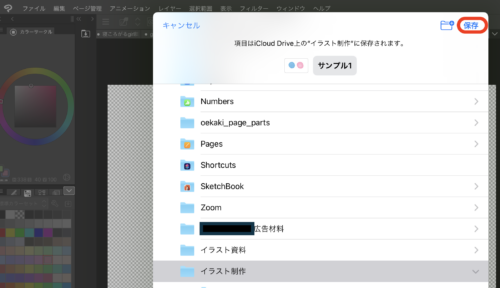
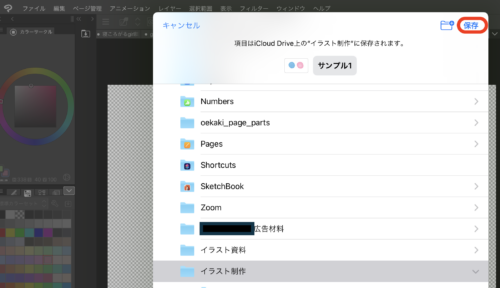
1:クリスタのイラストを開いた状態で「保存」を選ぶ


2:「ファイル名」を好きな名前にする。「種類」はPNGを選んで保存を押す


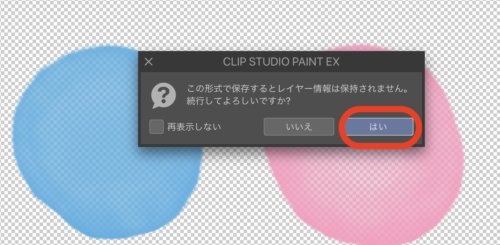
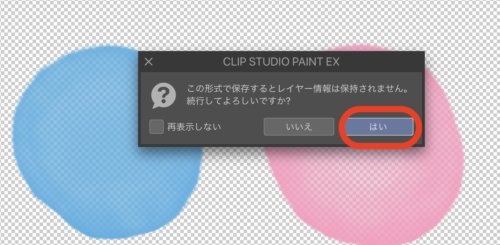
3:データが保存されませんとでますが「はい」を押す


4:ファイルの保存先を選んで「保存」を押す


これでクリスタでの作業はおしまいです。
クリスタを閉じます。
【STEP2】Adobe illustratorでベクターデータに変換する
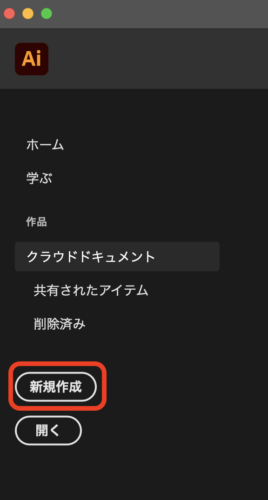
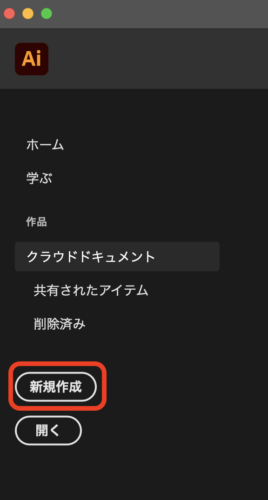
1:イラレを開いてファイルを新規作成する


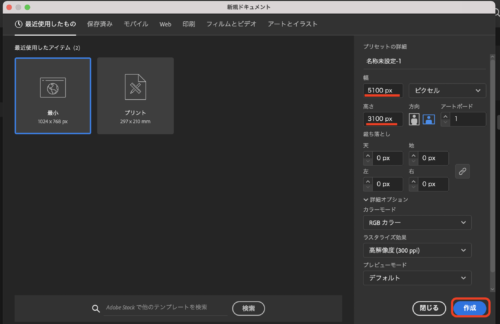
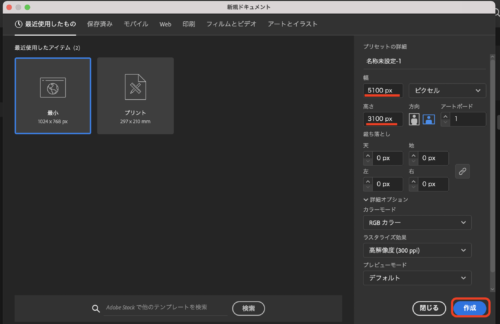
2:アートボードのサイズを入力して「新規作成」を押す




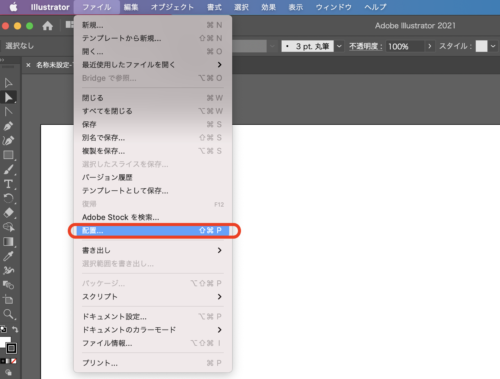
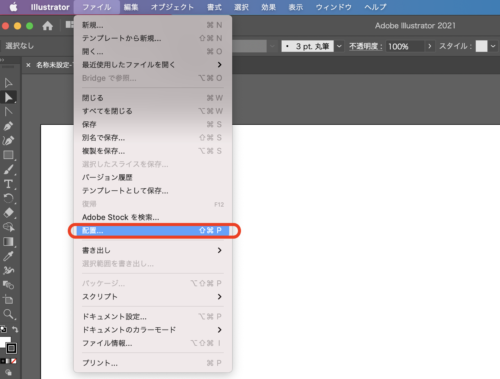
3:「ファイル」→「配置」を押す
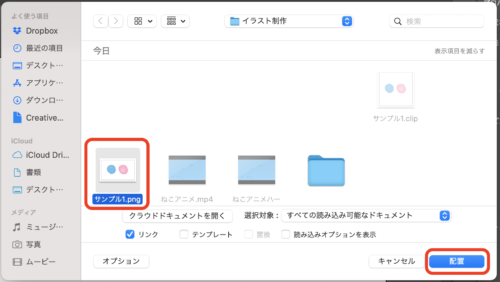
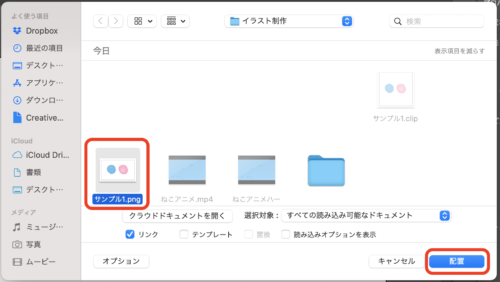
4:クリスタで作ったPNGファイルを選んで「配置」を押す


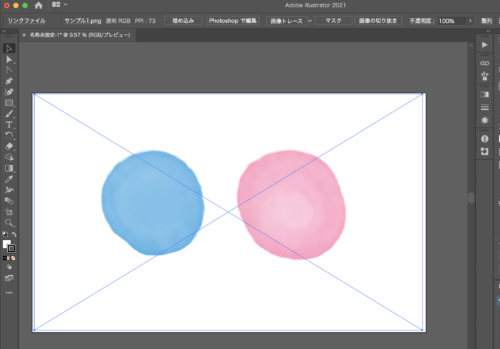
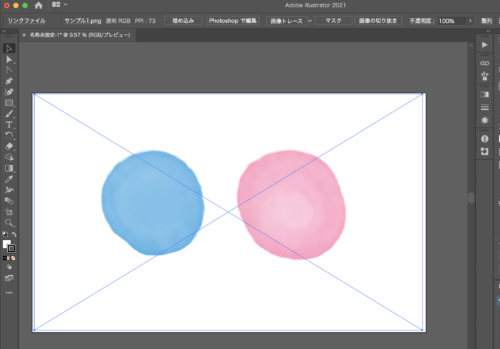
5:アートボードにPNGファイルが表示されたら大きさや場所を調節する


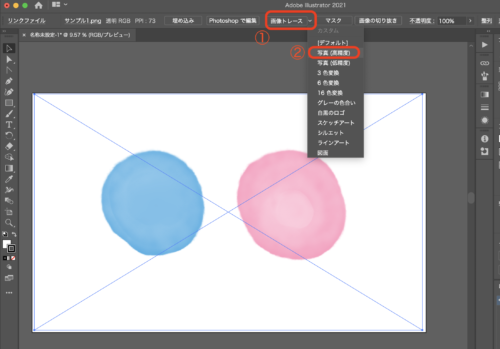
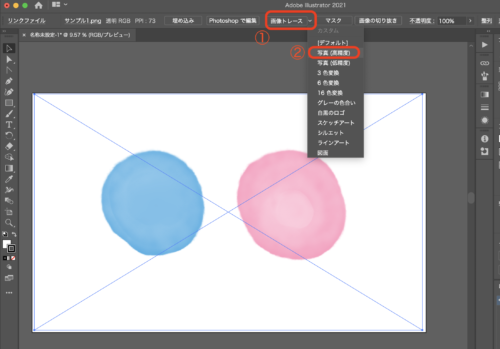
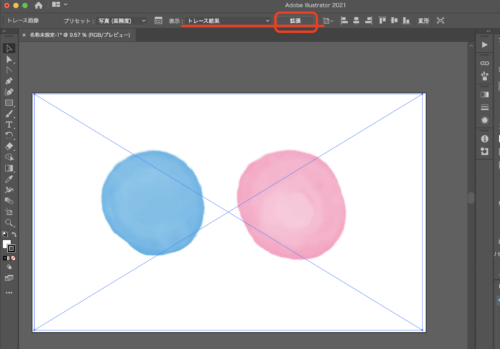
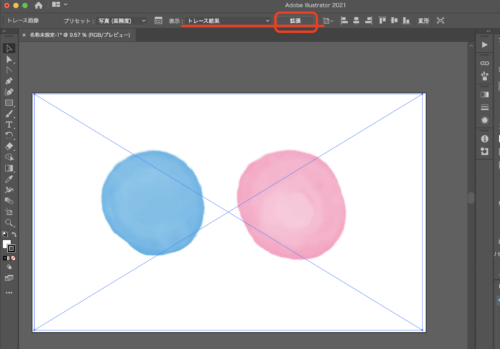
6:「画像トレース」の▼を押して「写真(高精度)」を選ぶ
「画像トレース」が画面にない場合は「ウィンドウ」→「画像トレース」を選ぶと表示されます


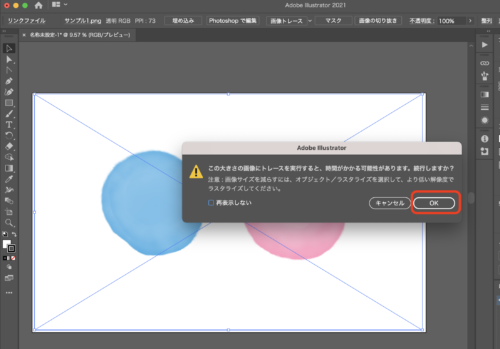
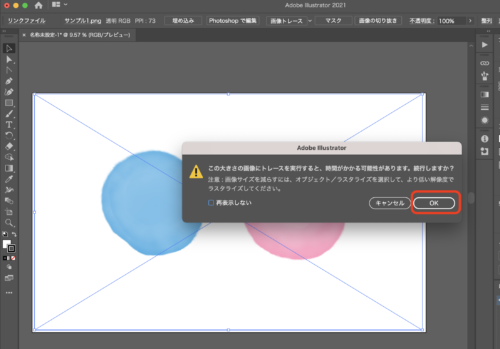
9:注意書きがでますが「OK」を押して進む
しばらく待つとトレースが終了します


10:トレースが終了したら「拡張」を押してパスに変換する




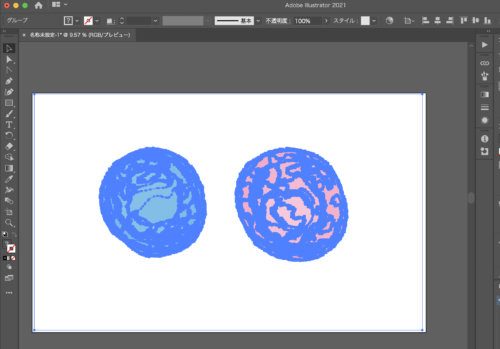
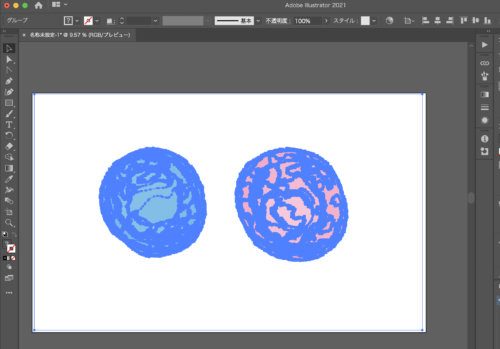
11:パスに変換された状態
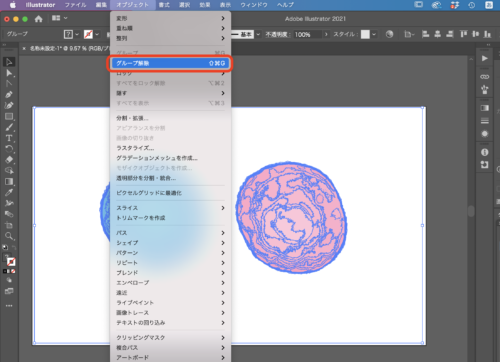
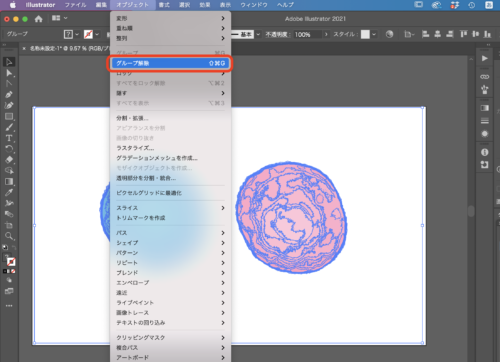
12:一度全部のオブジェクトをグループ解除する(オブジェクトを選択した状態で「オブジェクト」→「グループ解除」をする)


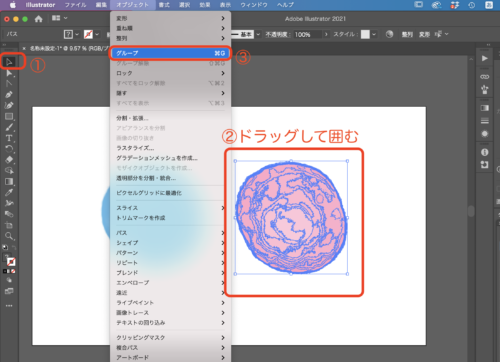
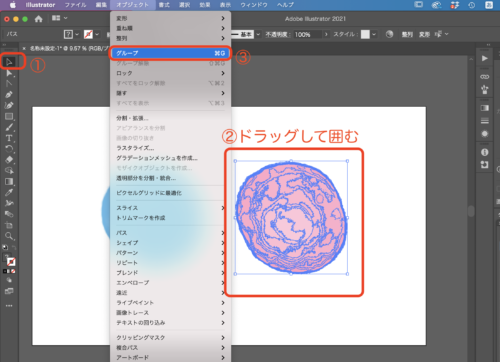
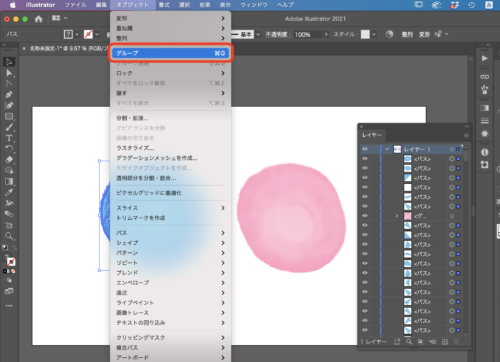
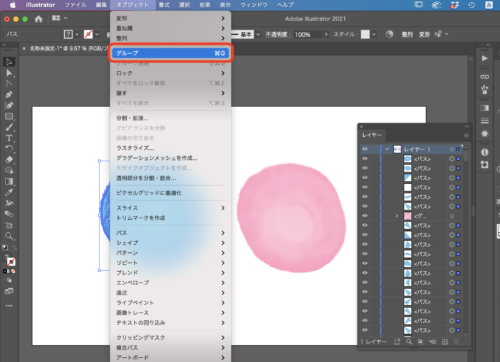
13:オブジェクトごとにグループ化する(選択ツールでピンクの円だけをドラッグして囲んで選択する→「オブジェクト」→「グループ」を選んでグループ化する)


14:前の手順と同じで青い円もグループ化する(選択ツールで青い円だけをドラッグして囲んで選択する→「オブジェクト」→「グループ」を選んでグループ化する)


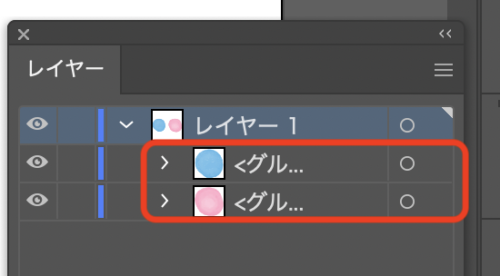
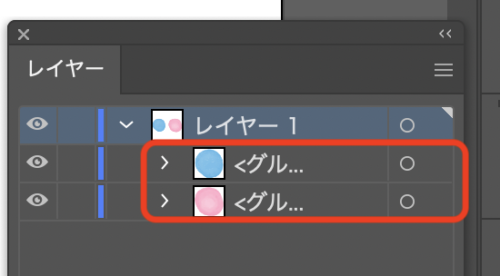
15:オブジェクトごとにグループ化できた


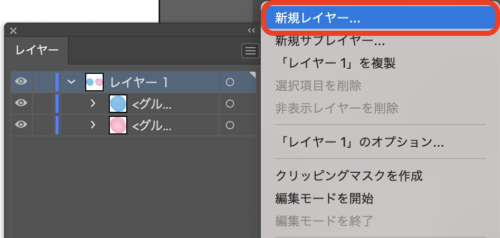
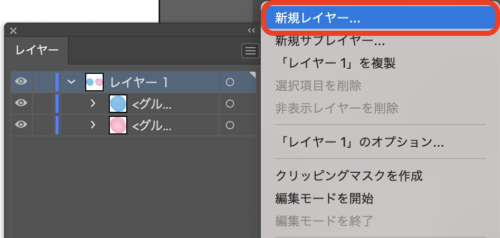
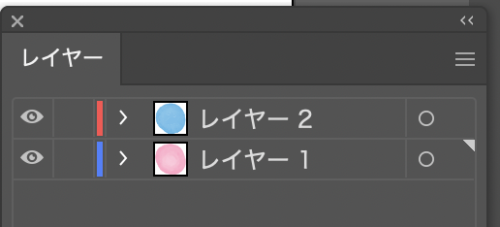
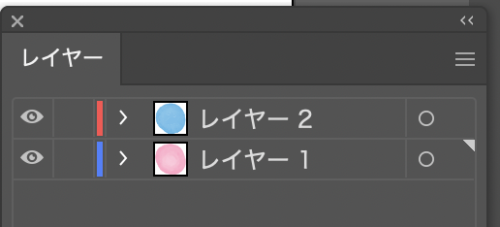
16:ストックイラストのベクターファイルとしてレイヤーを整理する(新規レイヤーを作る)


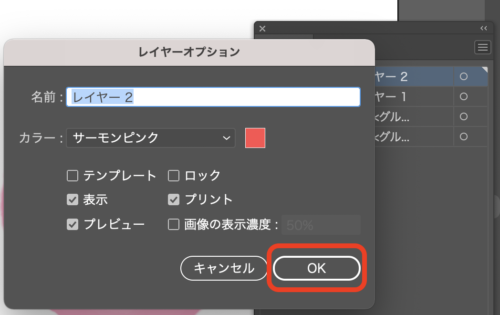
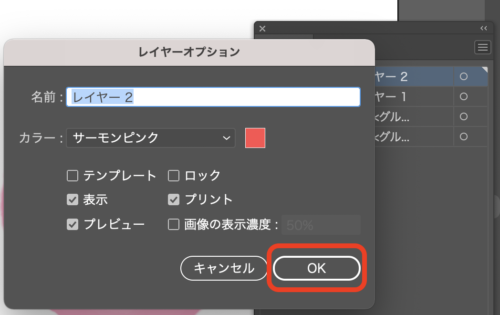
17:レイヤー名を好きな名前にして「OK」を押す


18:レイヤーにピンクの円のグループをドラッグして移動させる


これでベクターデータの完成です。
この状態ではイラレ形式のaiファイルです。
PIXTAなどはaiファイルではなくEPSでの登録になるので、ここからはEPSファイルに変換していきます。
【STEP3】EPS形式のファイルに変換する
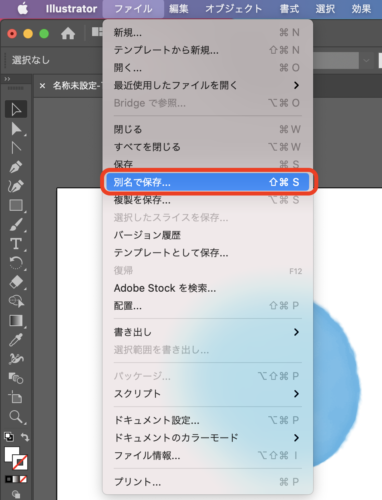
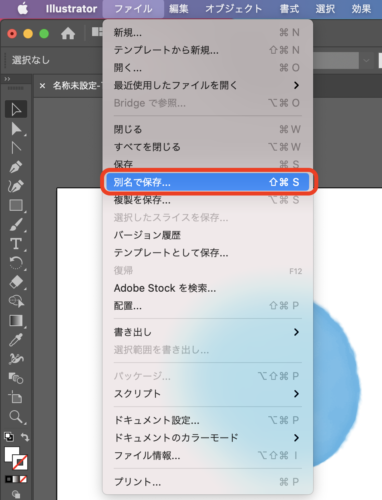
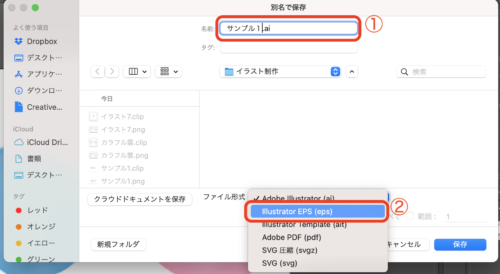
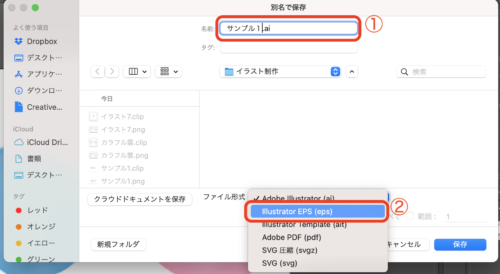
1:イラレの画面で「ファイル」→「別名で保存」を選ぶ


2:ファイル名を好きなものに変えて、ファイル形式を「Illustrator EPS(eps)」を選ぶ


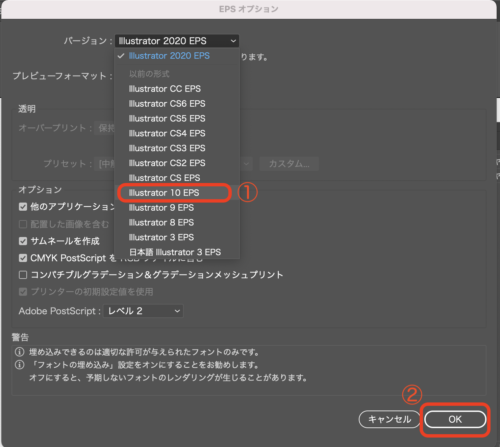
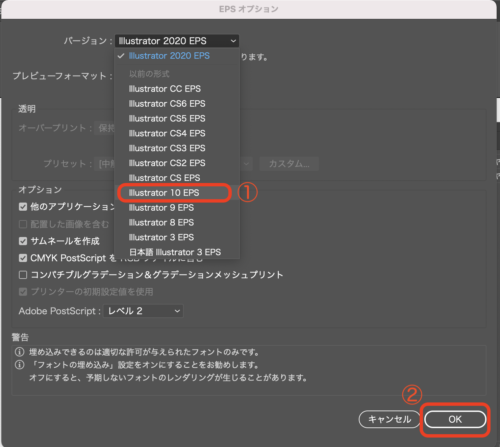
3:「Illustrator 10 EPS」を選んで「OK」を押す


これでEPSファイルの変換は終了です。
ややこしい作業はなかったと思います。
【まとめ】クリスタのデータをベクターデータに変換するのは難しくない!


- Adobe illustratorをストックイラストのために購入したのに、操作が難しくて挫折してしまった…。
- ストックイラストを作る時、Adobe illustrator(イラレ)よりもCLIP STUDIO PAINT(クリスタ)の方が使いやすいから、JPEGとPNGファイルだけしか登録できない…。
- ベクターデータで登録したいけど、Adobe illustrator(イラレ)で1からストックイラストを作るのは難しい…。
- Adobe illustrator(イラレ)を使いこなすまではベクターデータでのストックイラストの登録ってできないんだろうか?
ストックイラスト制作を始めてからこんな風な壁にぶち当たって悩んでいませんか?
専業主婦をずっとしてきたら、パソコン操作が苦手なのは当然です。
イラレは慣れるまで時間がかかるアプリケーションです。
だからこそ、
ストックイラスト初心者や、Adobe illustrator(イラレ)初心者だとここでつまづいている方も多いのではないかと思います。
その解決策は
必要な操作だけを覚えればいい!
です。
つまり、イラレの豊富な機能を全部使うわけではなくて、
ほんの1部の機能だけを覚えればベクターデータへの変換はできるのです!
この記事で解説した「ストックイラストのクリスタのデータをベクターデータに変換する」という1つの目的のための作業はかなり簡単です。
- PNG/JPEGファイルを用意する(大きめに作る)
- イラレでPNGファイルを配置する
- トレースする
- パスに変換する
- パスを一度グループ解除する
- オブジェクトごとにパスをグループ化する
- ストックイラストで購入者が使いやすいようにオブジェクトごとにレイヤーを分けて整理する
- EPSファイルで保存する
8つの作業だけで、PNG/JPEGファイルをベクターデータに変更できます。
今回は覚えなくても最初からできるように、細かく細かく写真で全部の工程を載せました。
パソコン苦手でも、イラレ苦手でも大丈夫!
この記事をみながらやってもらうだけで、PNGやJPEGのデータをベクターデータで書き出せるようにしてあります。
クリスタでストックイラストを作ったら、ベクターデータも登録したほうが断然お得です。
購入される方も選択肢が増えます。
そう考えるとAdobe illustratorはやはり持っていた方がいいアプリケーションですね。


イラレは無理〜!という方にもできるように解説しましたので、ぜひベクターデータ作成に挑戦してくださいね。
何度か繰り返すと難しい作業ではないので、覚えてしまうはずです。
そうすれば5分程度でベクターデータへの変換ができるようなりますから。
こうやって少しずつillustratorを使っていくことで、できることも広がるしストックイラストの幅も変わってきます。
とはいえ自分だけで調べたり、サイトを読んでひとつひとつ身につけるのも時間と気力に限界もありますよね。
画面の文字を読むのって意外と負担なんですよね。
この歳になってゴリゴリのスクールで習うのは無理だけど、少しだけでも教えてもらえたら助かるんだけどな…なんて考えることも。
そんな時に出会ったオンラインレッスンがCLASS101+でした。
illustratorをちょっとだけ習いたいとか、趣味でこんな絵が描けるようになりたいとかそんな人には趣味オンラインスクールの【見放題サービス】CLASS101+を検討してみてはいかがでしょうか?
「楽しいと学ぶ」が共存している素敵なオンラインスクールです。
作品を観てみるだけでもめちゃくちゃ楽しいですよ。
\あなたの「好き」が見つかる!/
好きが見つかると一生楽しい!
CLASS101ではAdobe illustratorやクリスタを今売れているトップクリエイターから習うことができます。
クリエイターの技術を動画で観て解説付きで習えるのでストックイラストにも活かしていけます。
私もCLASS101でイラストやハンドメイドを趣味と実益兼ねて楽しんでますが想像以上に楽しいです。
興味のある人は私の受講した体験談もあるのでぜひ参考にしてください。